Linking Pages and Blocks
How to link blocks and pages within the Softr app.
Page Linking
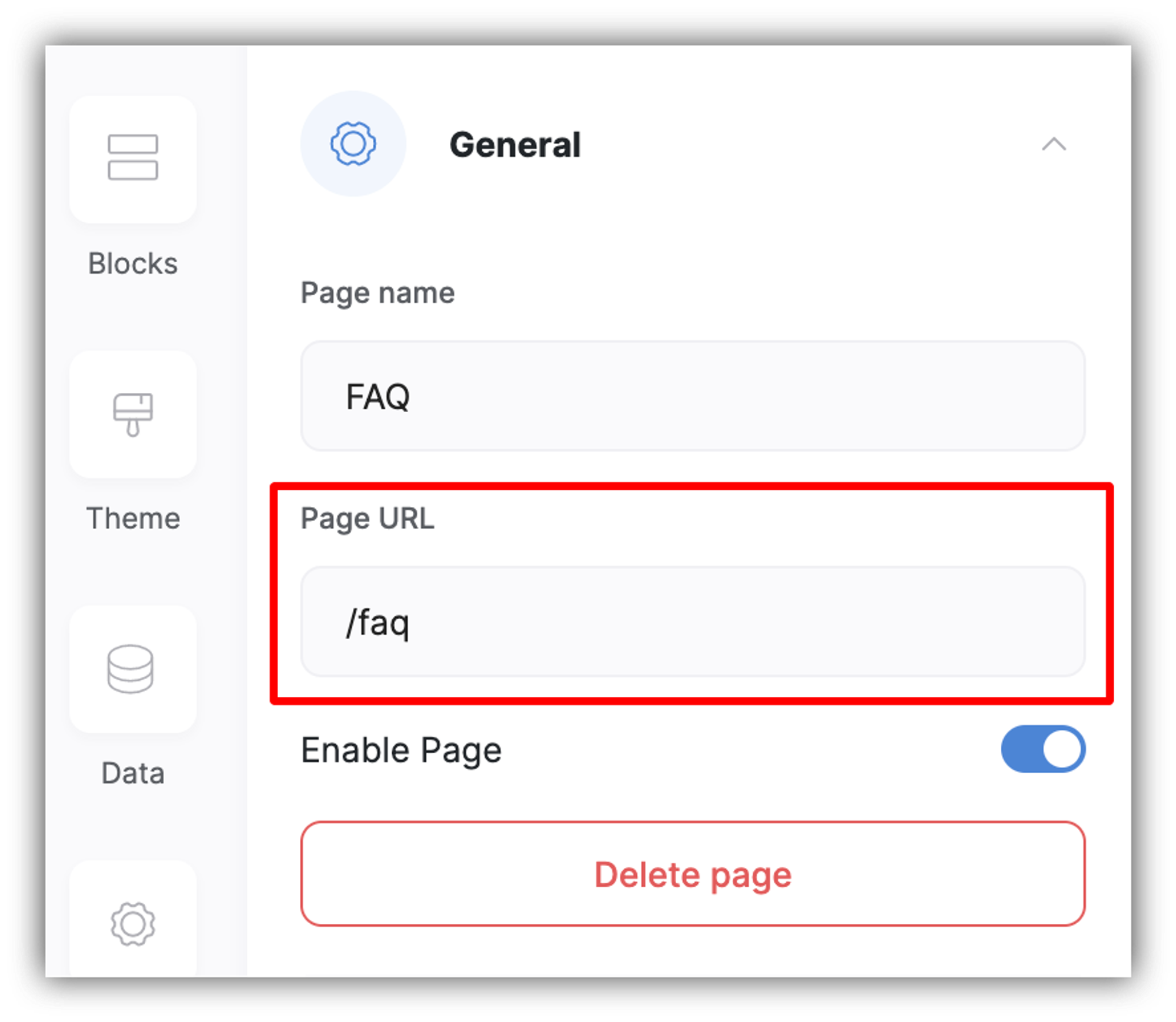
"/pathOfAnotherPage"To link to another page on your website, use "/pathOfAnotherPage" format. The path of the page can be found in Page Settings => General => Url.
Example: If you have an "FAQ" page with url "/faq", then you should use "/faq" as a reference.
NOTE: To link to your homepage, simply use "/" as a reference.

Block Linking (also called Anchor Links)
Block linking allows you to link to a specific block on a page. When clicking on the link, it will scroll to a specific block on the same or another page.
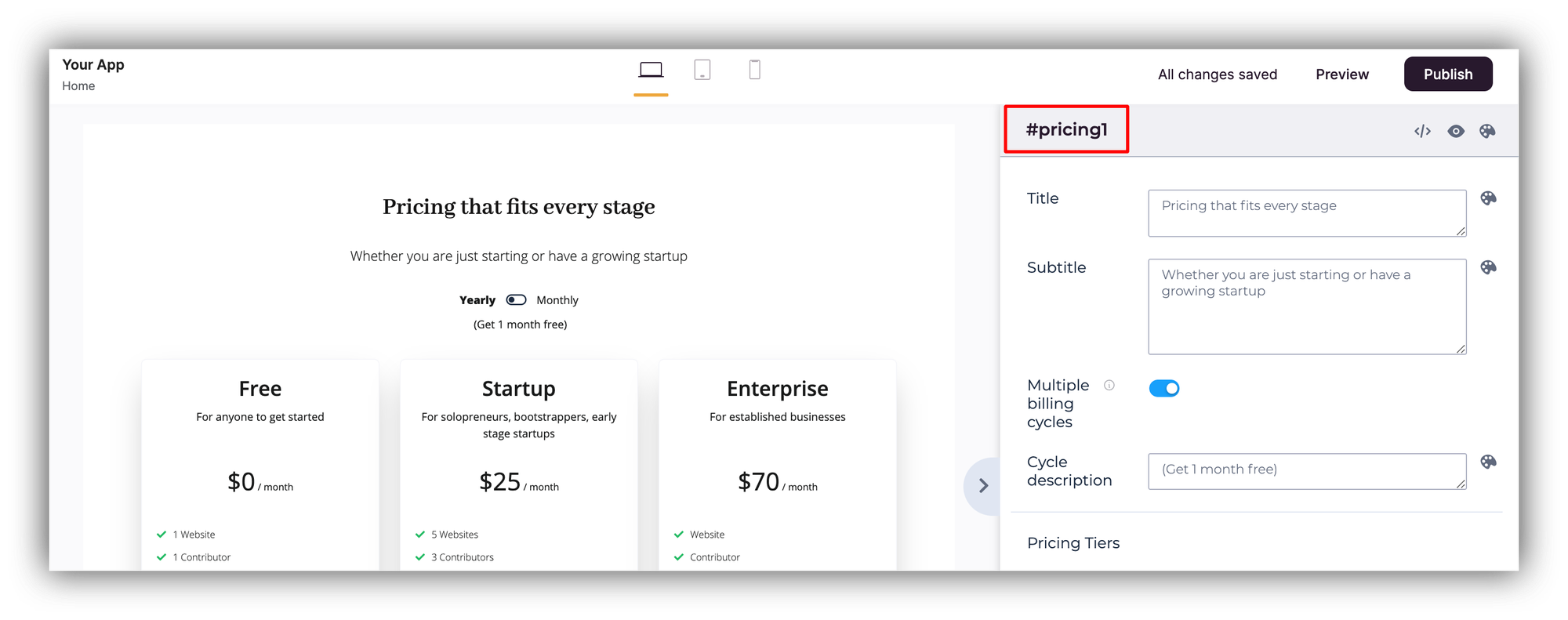
The block name can be found (and edited) inside the header of each block settings and is also prefixed by a # (see below).

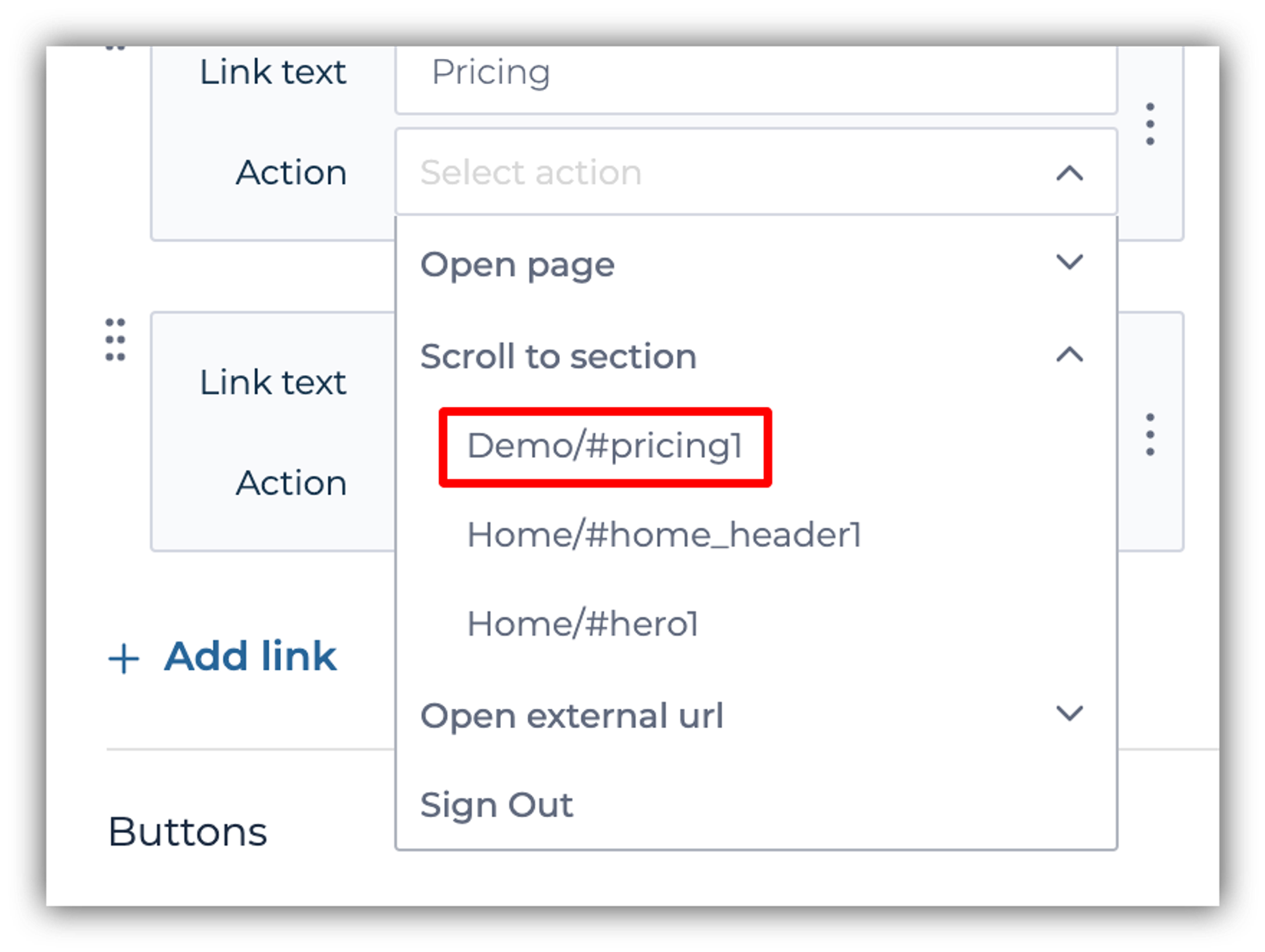
To link to a specific section on the same or different page, you can use the Scroll to section option available for buttons and choose the required section as shown below.

External Website Linking
"https://www.example.com"To link to an external website, you simply enter the URL into the link field using the following format "https://www.example.com".
Last updated on December 6, 2022