Linking Pages and Blocks
How to link blocks and pages within the Softr app.
Page Linking
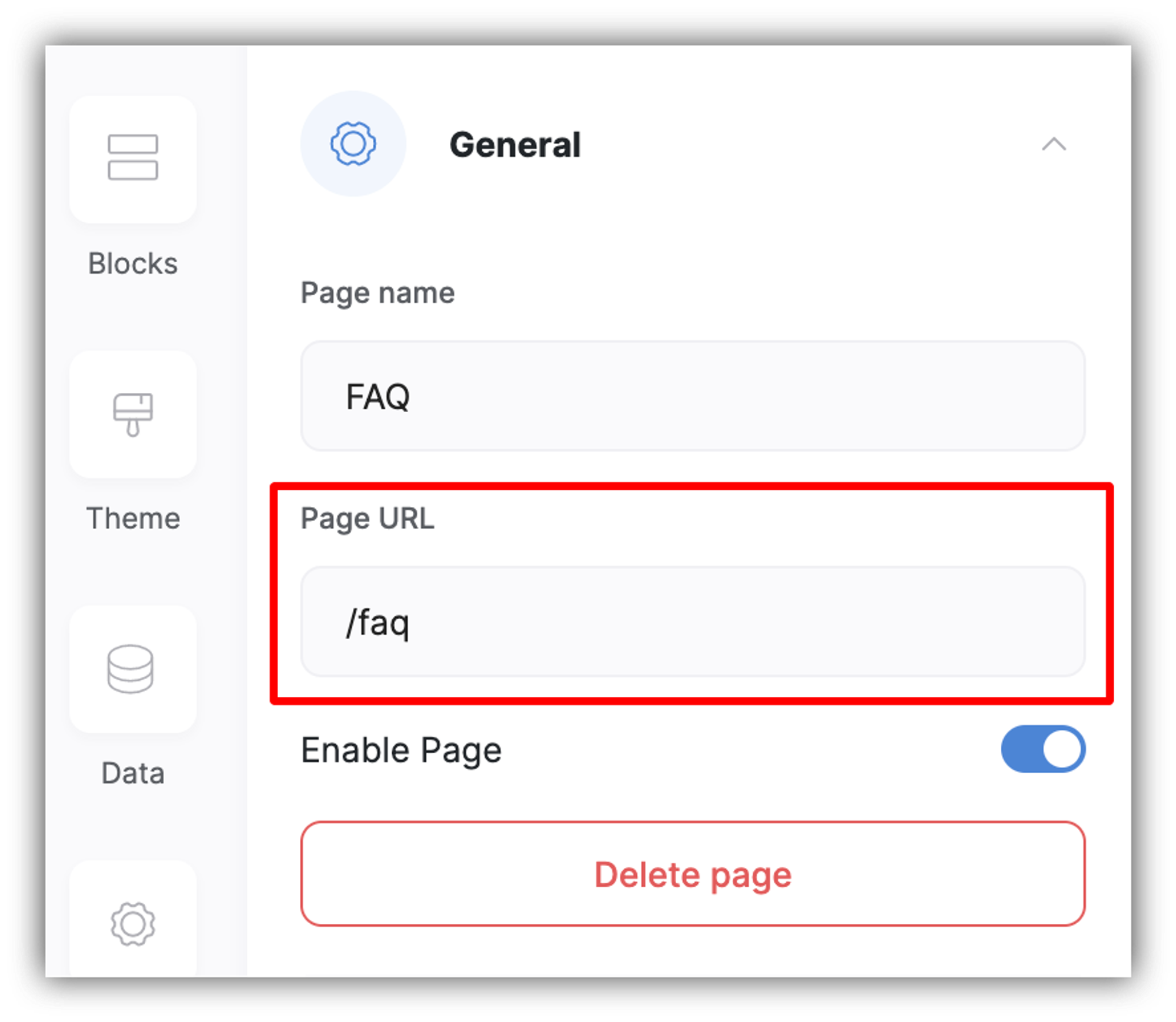
"/pathOfAnotherPage" To link to another page on your website, use "/pathOfAnotherPage" format. The path of the page can be found in Page Settings => General => Url.
Example: If you have an "FAQ" page with url "/faq", then you should use "/faq" as a reference.
NOTE: To link to your homepage, simply use "/" as a reference.

Block Linking (also called Anchor Links)
Block linking allows you to link to a specific block on a page. When clicking on the link, it will scroll to a specific block on the same or another page.
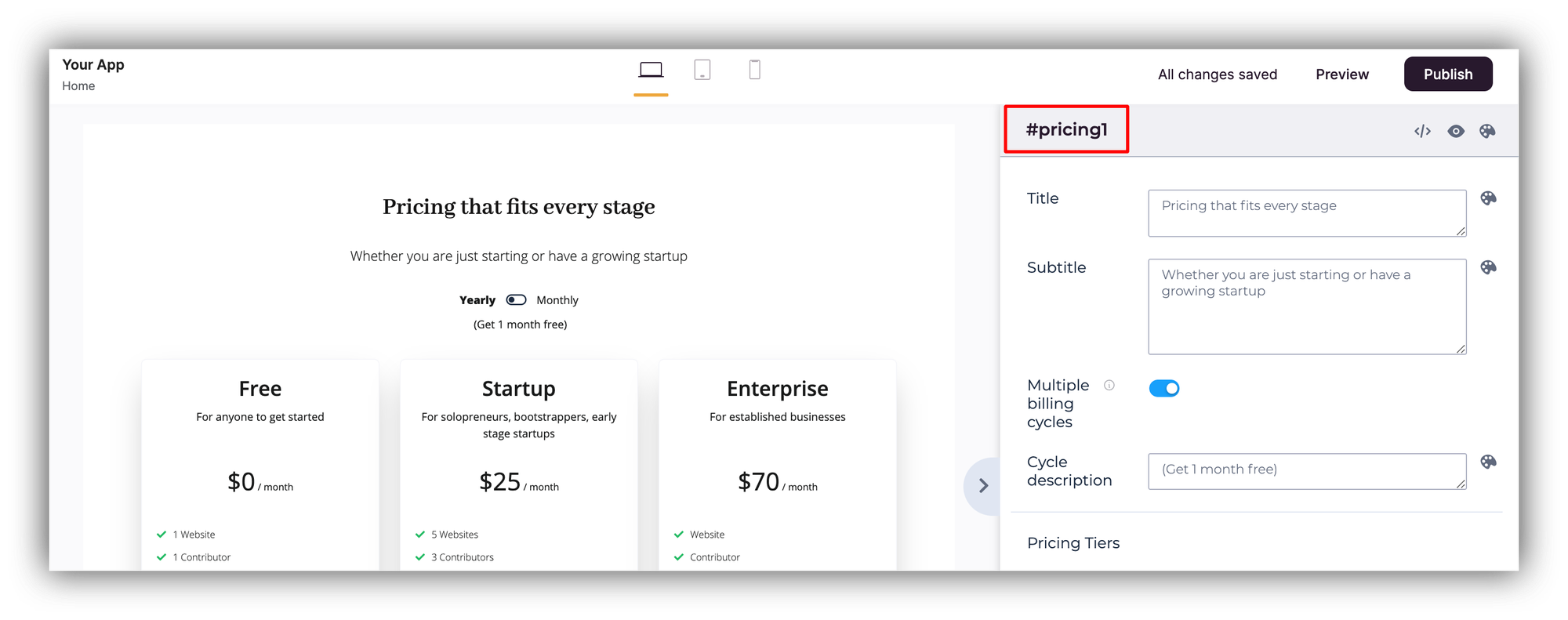
The block name can be found (and edited) inside the header of each block settings and is also prefixed by a # (see below).

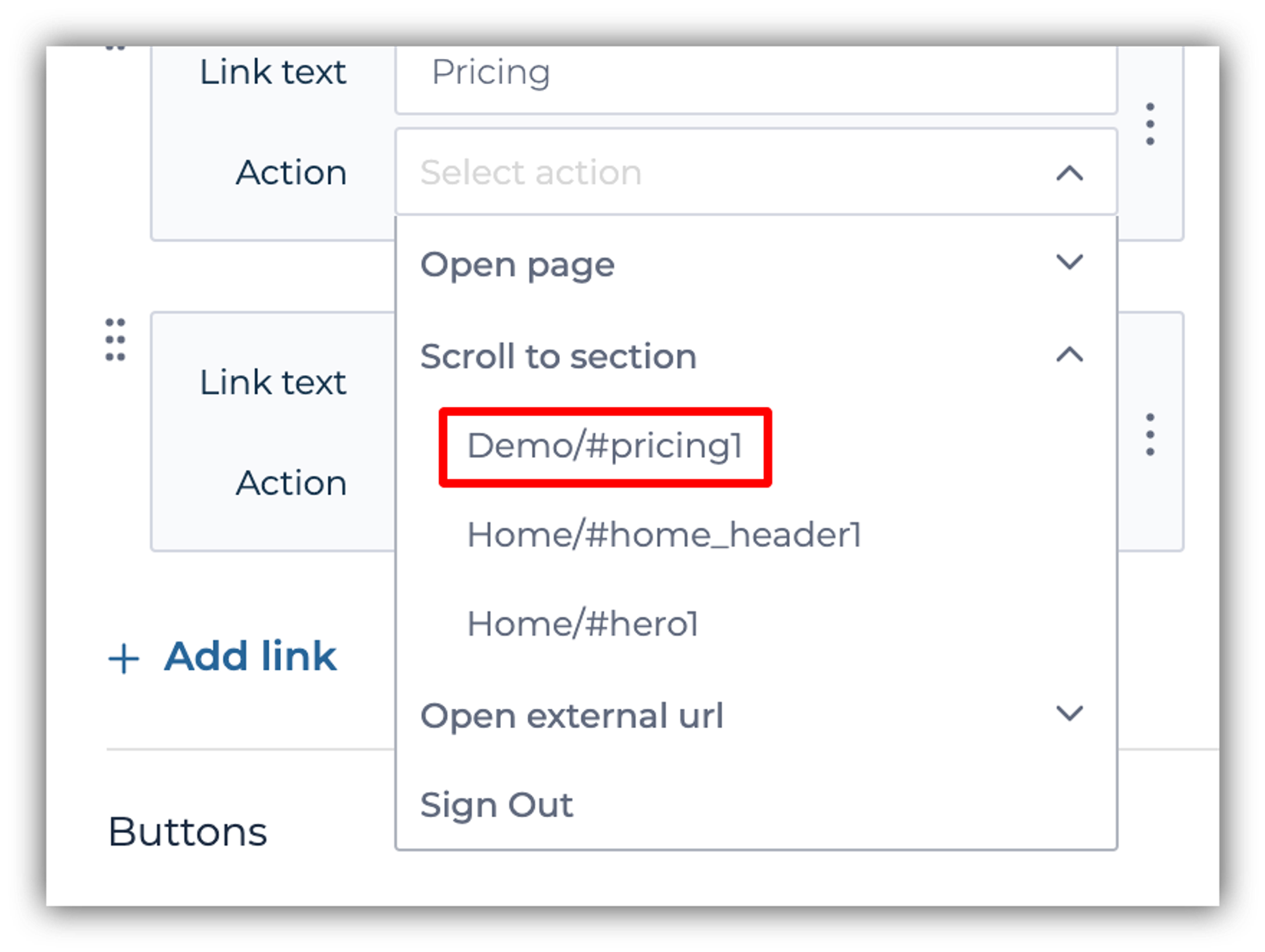
To link to a specific section on the same or different page, you can use the Scroll to section option available for buttons and choose the required section as shown below.

External Website Linking
"https://www.example.com" To link to an external website, you simply enter the URL into the link field using the following format "https://www.example.com".
Using the Next-Page URL Parameter
In some instances you may want to dynamically redirect a user to a specific page in your app, for instance:
- When Page Rules are too static for your needs.
- When a user needs to login with a Magic Link and be redirected to a specific page
- When you need to provide deep links to pages that are behind a login.
To use the next-page parameter with links already containing parameters, simply append &next-page=<PAGE-SLUG> to the end of the original magic link. As an example, here’s a user magic link that will both log them in AND redirect them to a specific page called Product Details afterward:
https://sample.softr.app/magic-authentication?magic-token=5c1e9b5&next-page=product-details
For other links without existing parameters, you can append ?next-page=<PAGE-SLUG> to the link to achieve a redirect without logging the user in first. For example:
https://sample.softr.app/dashboard?next-page=product-detail
Last updated on December 6, 2022