Edit Record
Letting users update records in your data.
This Action Button lets you update records in your data source.
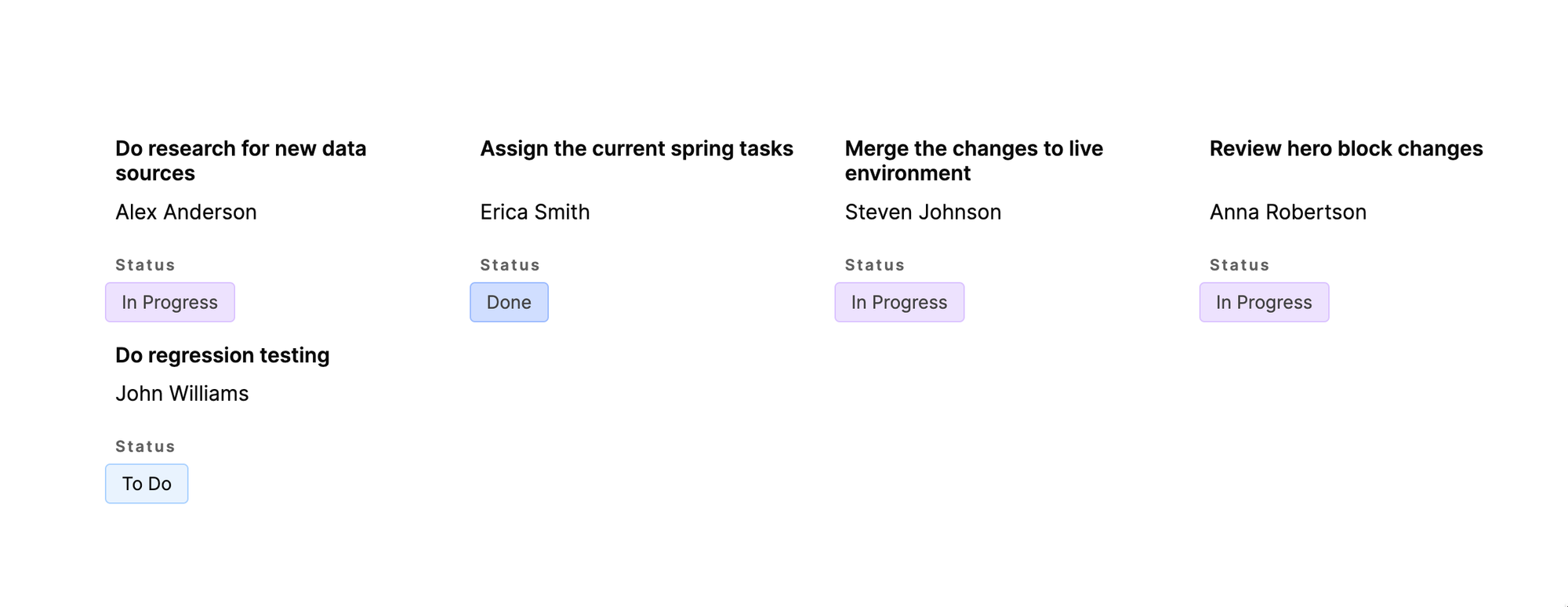
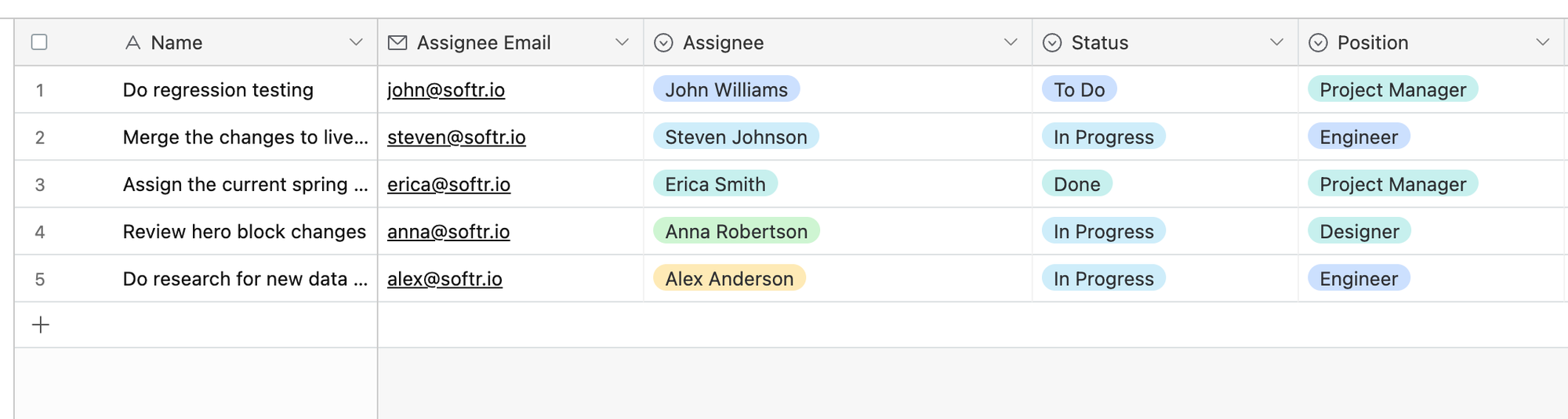
To demonstrate how the Edit Record button works, we’re going to use a List block connected to an Airtable data source, which shows a list of tasks for a hypothetical product development team and has three fields: Name (the name of the task), Assignee (who it is assigned to), and Status (the current progress status of the task). We want to enable an “Update task status” button to allow each development team member to update the status of his/her own task.

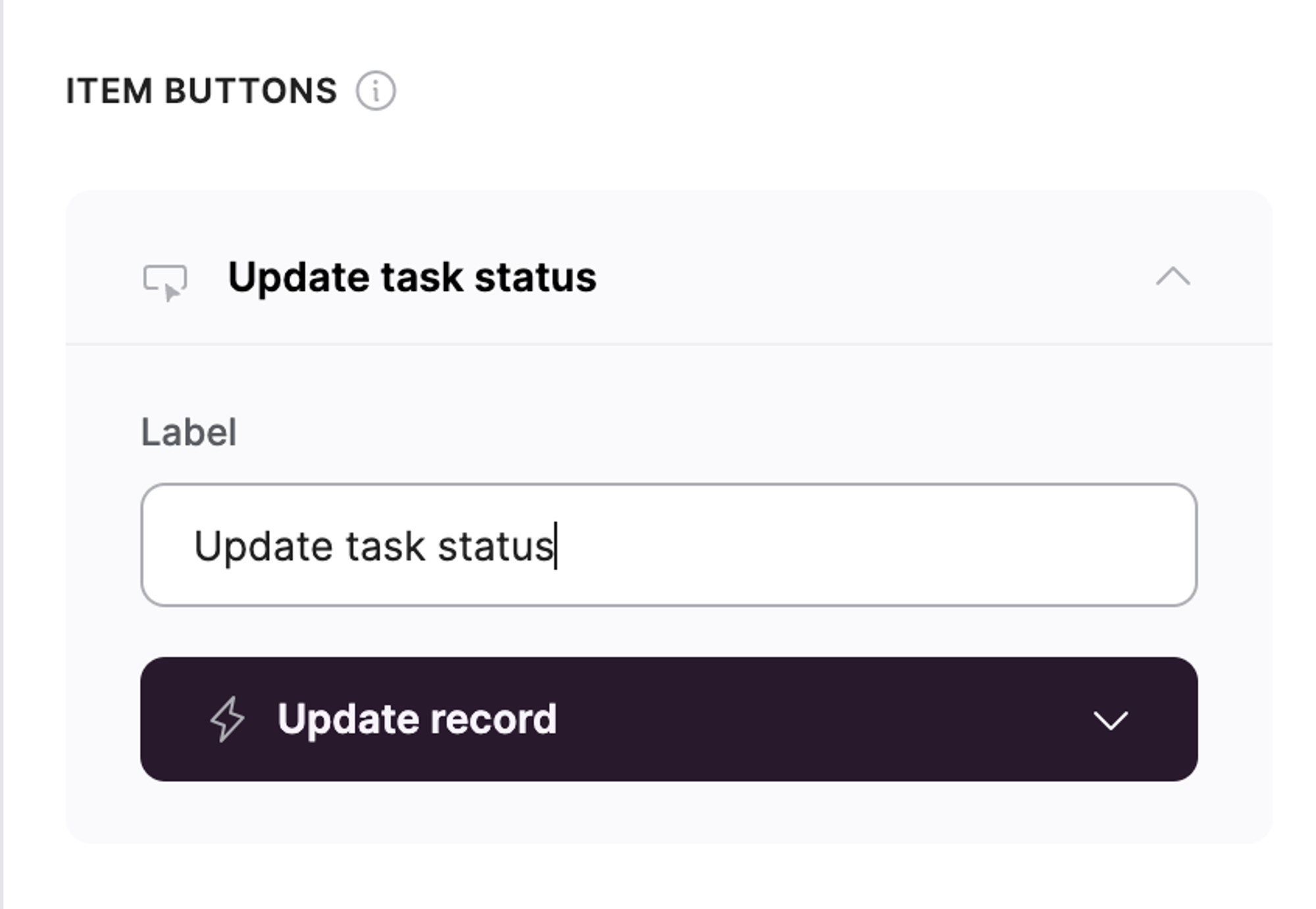
First, we are going to configure the button label.

Then, we are going to customize the labels and messages that are going to be displayed on the pop-up that the users are going to use to perform the update.

Next, we need to specify which fields from our data are going to be available for update. By default, all the fields present in the connected data source are going to be added automatically. So, let’s remove the ones that we don’t need and leave Status only. As you can see in the following gif, the field is already mapped to its corresponding field on Airtable, so we don’t need to do anything else there. We’ll just add a label.

Button Visibility
Now, let’s configure the button visibility to specify who exactly can see and thus use the button. The users of our task list are the same people who are working on those tasks, so we are going to connect the same Airtable base with tasks and assignees to Softr as a user database.

Now, let’s configure the actual button visibility settings. The users need to be able to update their own tasks only, so we’re going to set a conditional visibility rule according to which the user sees the update button only on the tasks that have his/her email in the Assignee Email field.

That’s it. The last step is to make sure everything’s working as expected.
Testing task status update
To test our setup, we are going to log into our application with one of the application users and update her task status. The following gif illustrates that.

Last updated on September 1, 2023