Layout: List Details Page with 3 Column View
Overview of the block layout.

Using this List Details layout you can display List entry details within a 3-column grid as shown in the screenshot above.
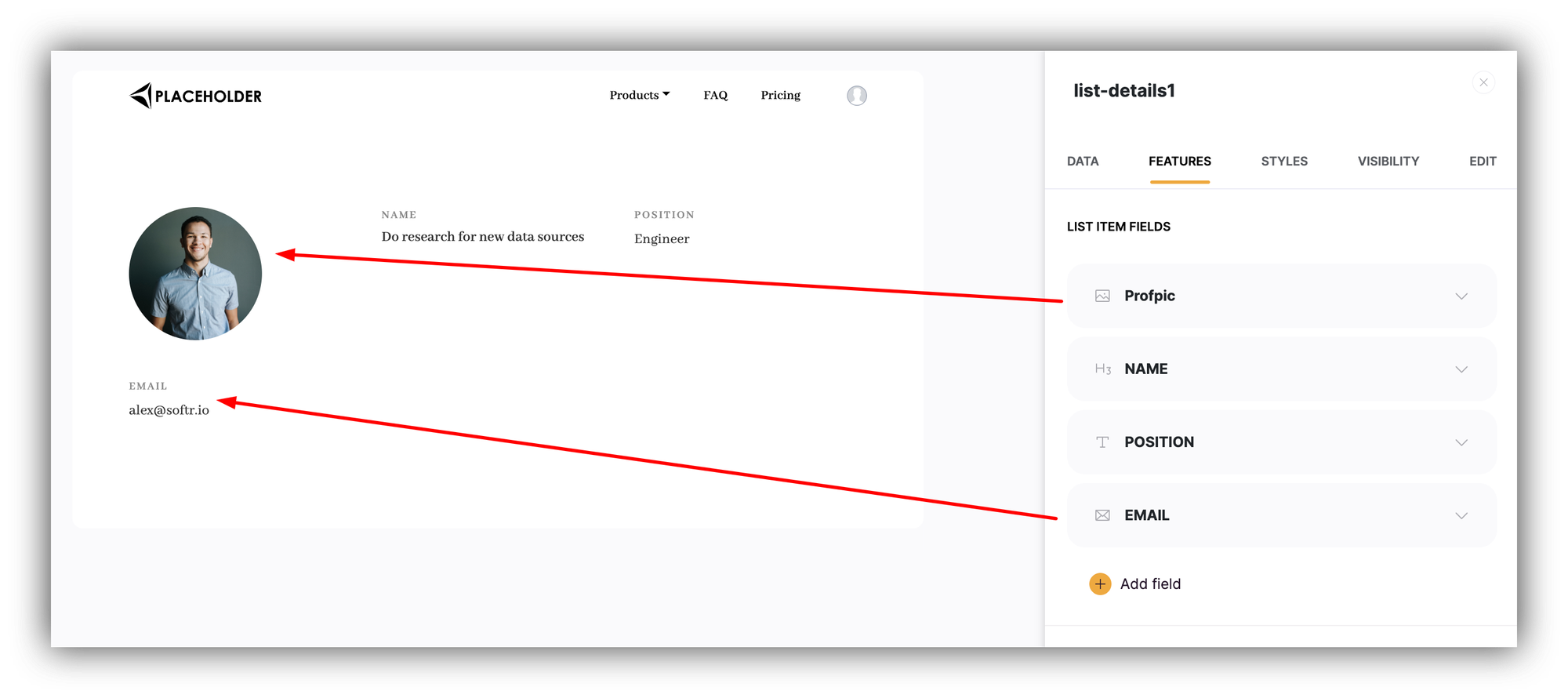
Each cell in the grid can be mapped to a distinct field/column in your data source. Below we've mapped it to our Task List table in Airtable, showing the Name of the assignee, his/her email, position, and so on.

You can remove the fields or add as many as needed. When the current row is complete, new fields will be added inside a new row, preserving the 3-column layout.
Did this answer your question?
😞
😐
🤩
Last updated on December 6, 2022