Layout: List details page with image slider
Overview of the block layout.

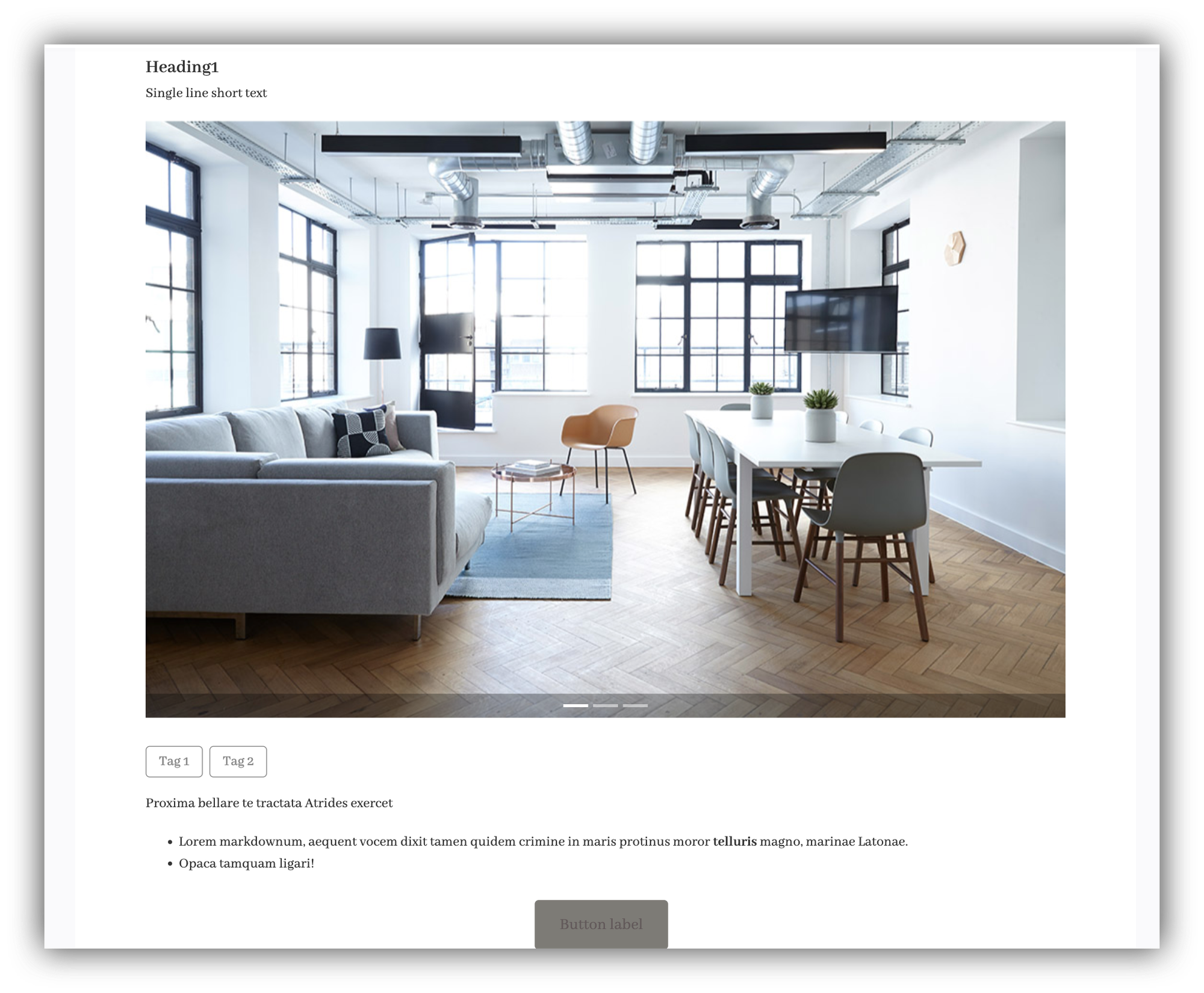
This layout’s main difference from the previous one is that it has an image slider. If the field that is linked to the Image parameter has multiple images, a left/right navigation will be activated on the image, turning it into a slider (as shown in the animation below).

Did this answer your question?
😞
😐
🤩
Last updated on December 6, 2022