How to Create a Mobile App from a Softr App?
Provide your users with a mobile app in a few simple steps.
PWAs (Progressive Web Apps) are web apps that provide users with an experience similar to that of native desktop and mobile apps. This means that your Softr app users will have an option to install it on their device, being able to access it later on through an icon on their home screen or elsewhere. Let's see how you can enable and configure PWA on your Softr app.
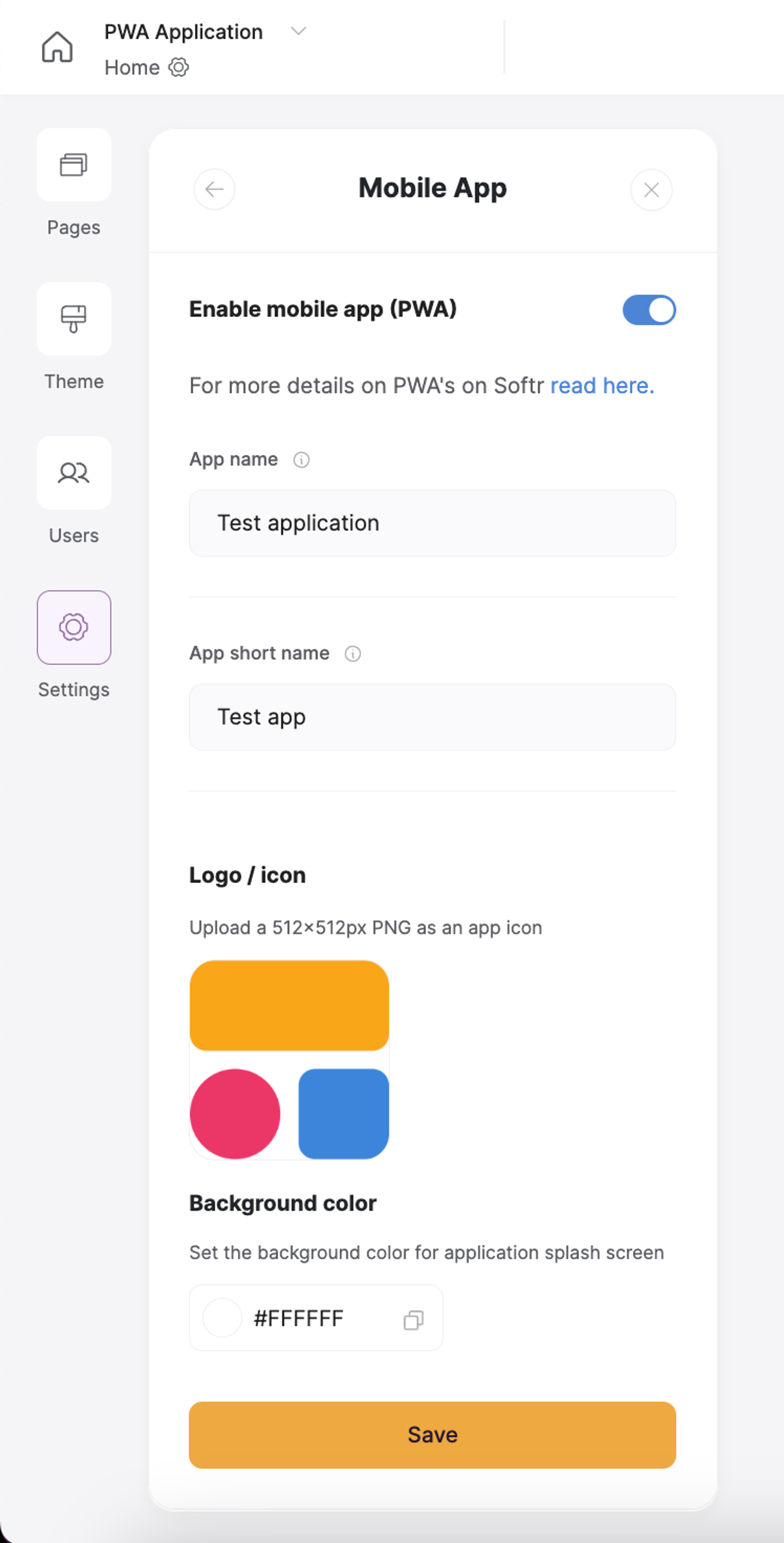
To configure PWA, you need to navigate to Mobile App settings in your Softr app's Application Settings. There, you will see several options that allow you to enable a PWA on your Softr app as well as customize its look and feel. So, let's go over the settings and test the feature.
Settings overview
Enable mobile app (PWA)
This toggle allows you to enable the mobile app (PWA) option for your users.
App Name
You need to specify a name that will appear under your PWA icon on your users' home screen or wherever it's added.
Logo / icon
Here, you set the icon that will be used on user's device to represent your app.
Background color
When opened as a PWA, your Softr app will have a splash screen. So, here you can customize the background color of the splash screen. We'll see what this looks like further in this guide as we test the feature from the user's perspective.
Floating action button
Here, you can configure the button that will prompt the users to install the PWA when they visit your site. You can choose its alignment on the screen as well as on which device types to show it. So, let's configure all these settings and see what it looks like from your users' viewpoint.
Configuring mobile app settings and testing
Below, you can see how we've configured the PWA settings.

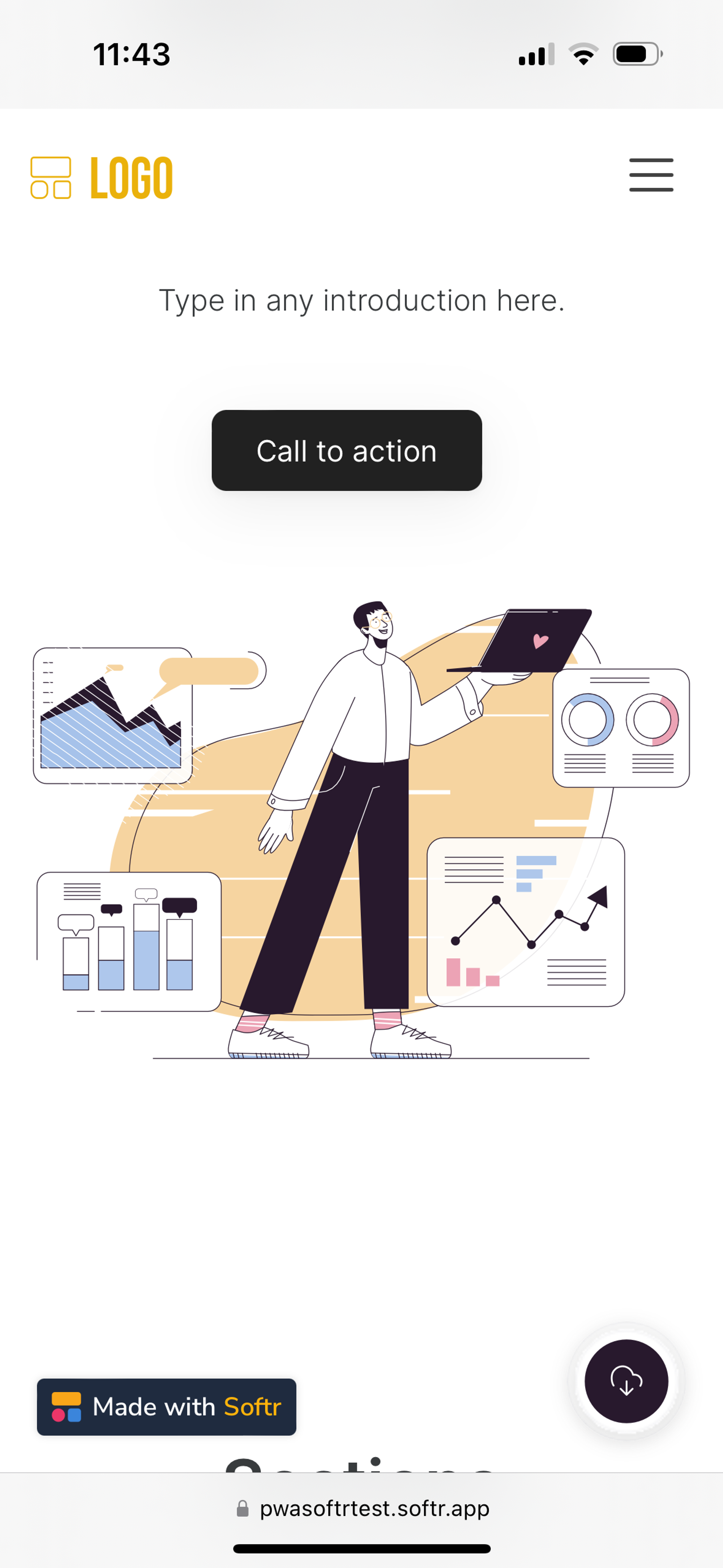
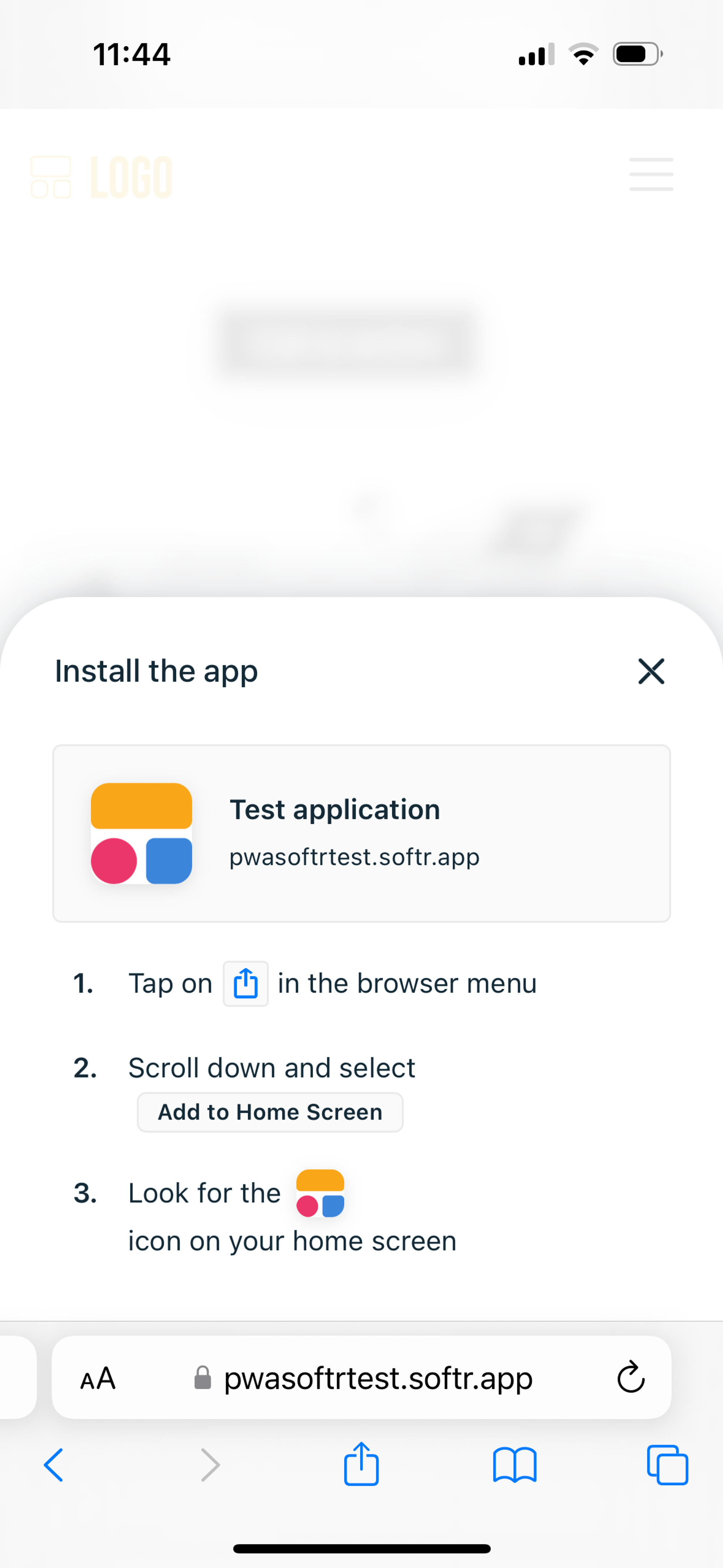
Now, let's see what the user will see when visiting your site.
Mobile device


Desktop device

As you can see, we were able to click the PWA icon and successfully install the app on our desktop device (as a Chrome App in our case). The PWA install icon appeared in the bottom left corner of the screen (as we had set in settings) and the app had a red splash screen, which we had specified as well.
Compatibility
PWA technology is compatible with the absolute majority of the most used browser/OS combinations, which are the following:
- Windows/Chrome
- Windows/Edge
- Windows/Brave
- MacOS/Chrome
- MacOS/Edge
- MacOS/Brave
- iOS/Safari
- Android/Chrome
- Android/Samsung Internet
Last updated on February 26, 2024