Quick Start
How to get started with this library.
Some basic concepts
Softr's core concept is the building block. You have the freedom of arranging the blocks in any order, grouping them into pages, and defining a particular set of links and relationships within your application as well as with external parties.
Another key concept is the data source, which allows you to display a collection of data to your users or collect some data from them instead. Softr uses the following data sources for that purpose:
- HubSpot (beta)
- SmartSuite (beta)
Those data sources are powerful tools used by thousands of users around the world.
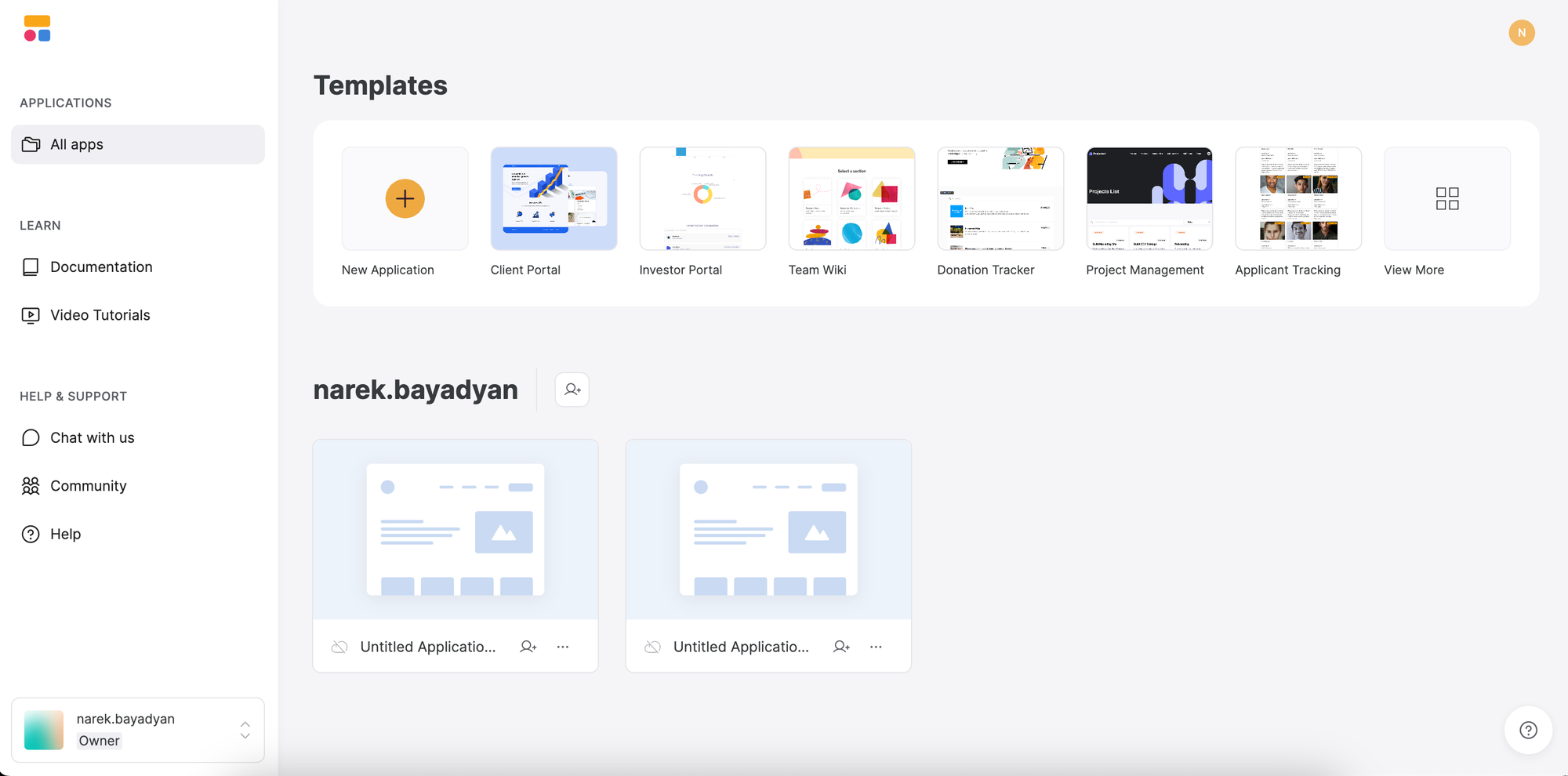
Workspaces
After logging into your Softr account, you'll be taken to one of your workspaces. You organize all your Softr applications into workspace and can invite others to collaborate with you within a workspace or on a specific app.

Applications
The things you are building. Here are some helpful articles:
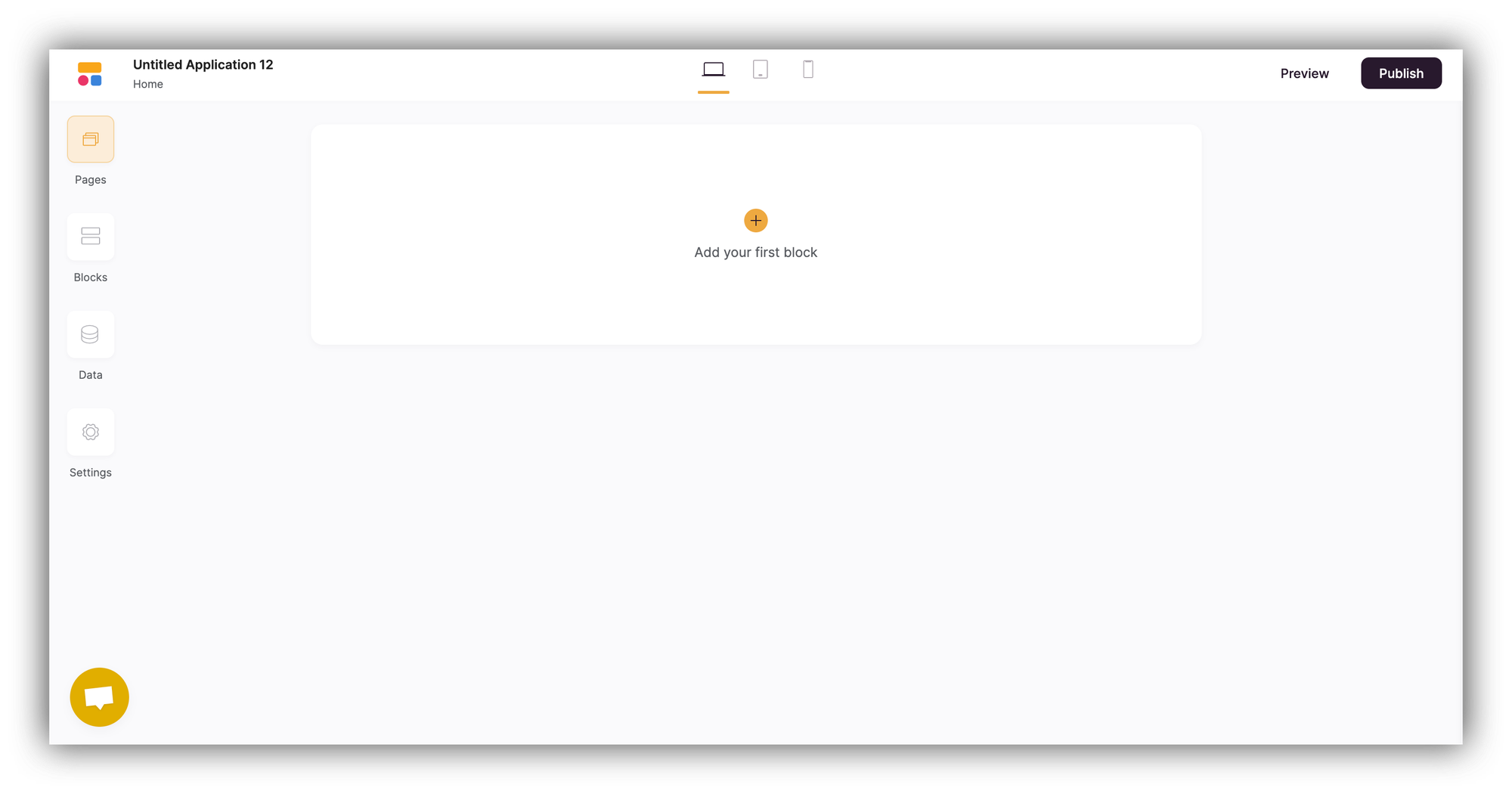
Studio

The Studio is your workspace where you design and build your app. Let's check how the navigation is organized here.
In the left toolbar, you can access Pages, Blocks, Users, as well as the app Settings.
On the left-hand side of the top navigation bar, you see the page you're currently editing and its path. In the center, you have the option to switch to tablet or mobile views to see what your page would look like on smaller screens. In the upper right corner, you have the Preview button, which can be used to preview your app at any moment, and the Publish button.
Please, note that on all the pages you have the live chat button in the bottom left corner, which you can use to get in touch with us whenever you have a question, complaint, or suggestion.
Last updated on February 13, 2024