Layout: Inbox
Overview of the List layout.
The Inbox layout works similar to an email inbox where you select an item from the sidebar on the left side of the screen and its details are displayed inside the window next to it dynamically.

The Inbox layout is configured similar to the other List layouts, but the field mapping part has some nuances. So, let's take a closer look at that.
Mapping the fields
The layout has a set of fixed fields (4 of them under List Item) that represent the values in the left sidebar.

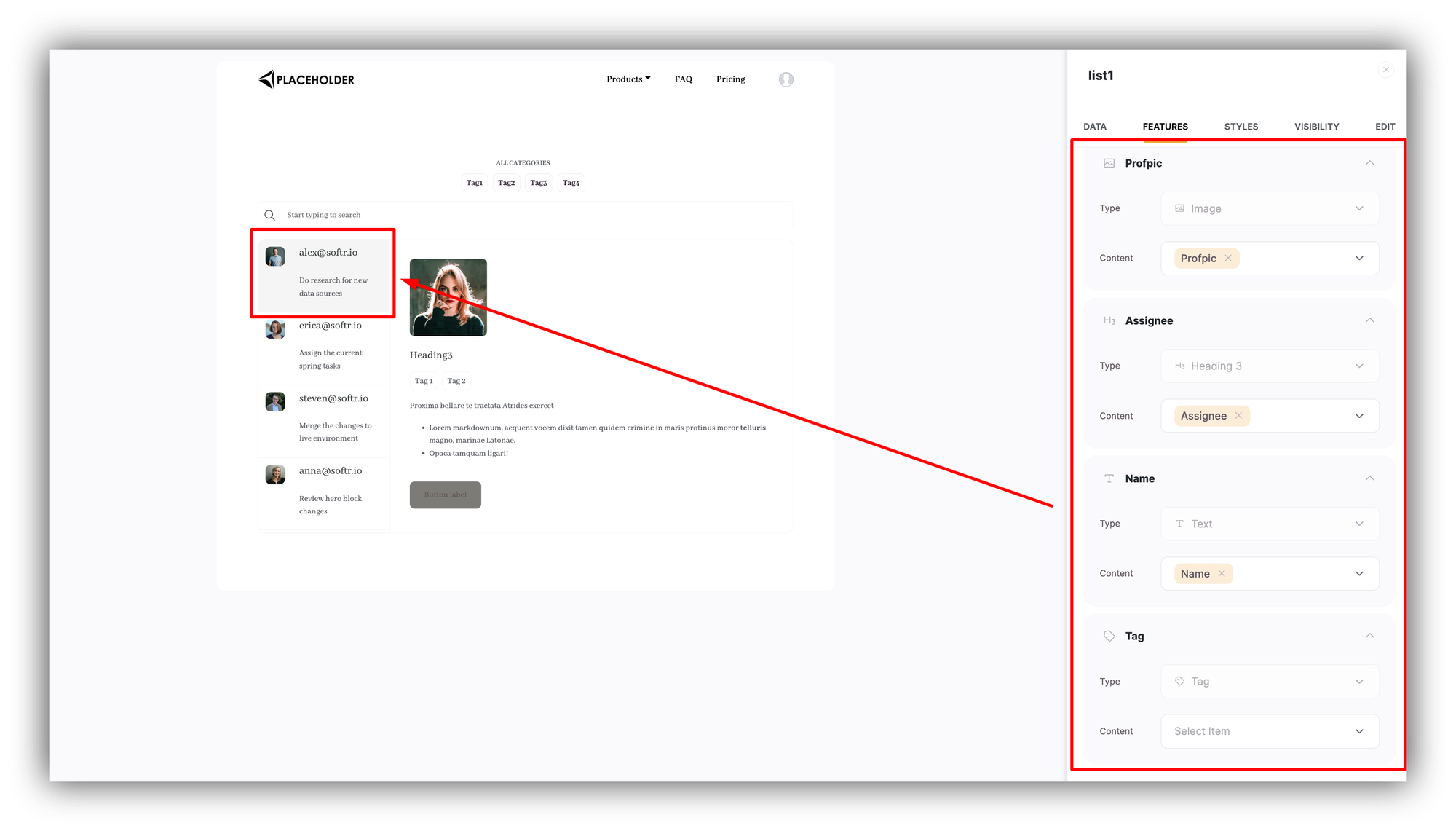
Below, we've mapped those fields to an Airtable base, and you can see how they're displayed inside the sidebar. Note that one of the fields is hidden, so you can show/hide them based on your needs.

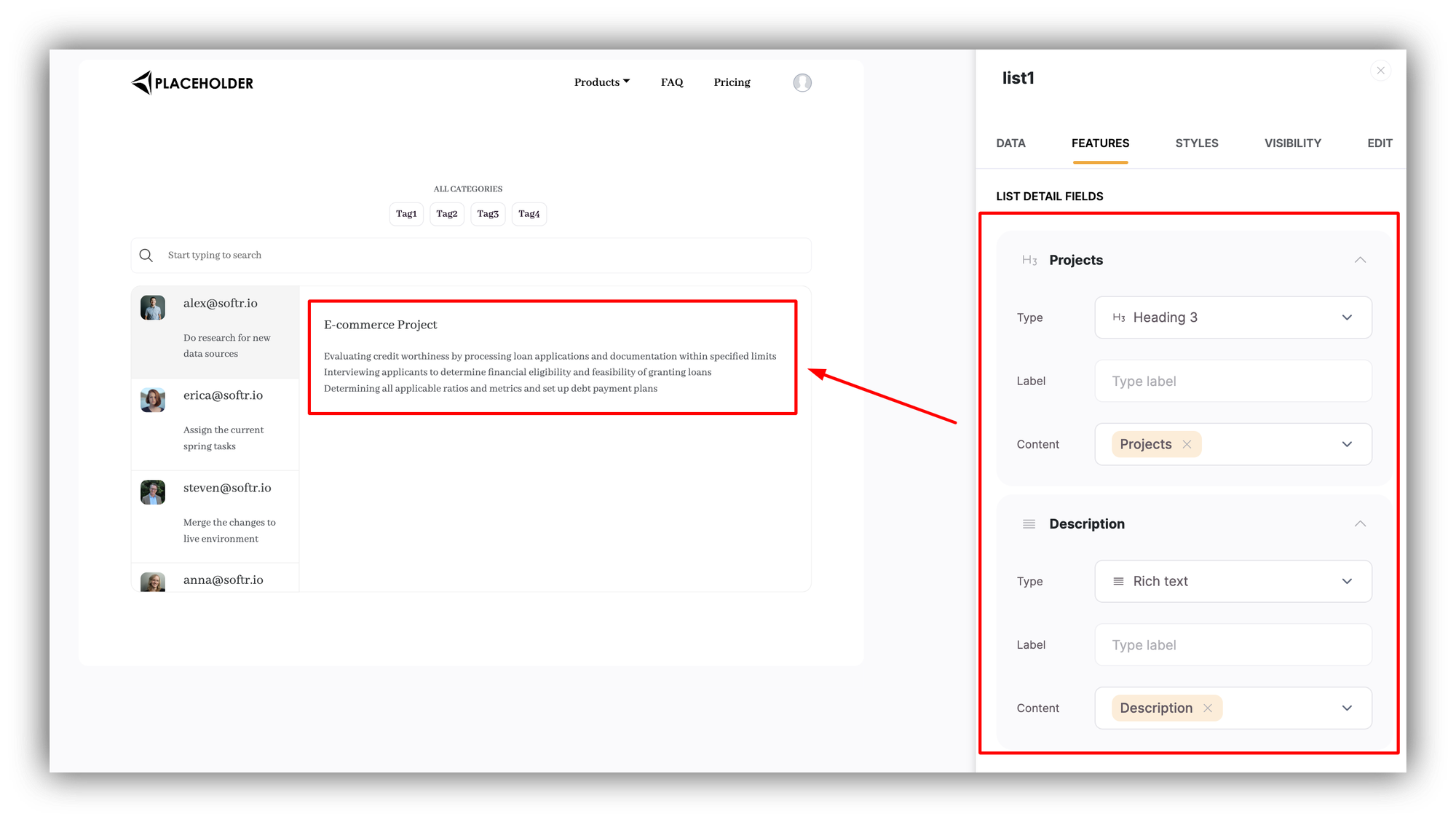
Next, you have the List Detail Fields (you can add or remove as many fields as you wish) that represent the details section of the list item. Below, you can see that we've used two fields, and now their values are displayed in the details window for each list item. The fields we've used are different from those that we used for the sidebar part, but you can use the same fields again.

Last updated on August 24, 2023