Comments
Adding a comments feature to a List Details.
Using this block, you can allow your users to add comments on your Softr app. The comments are supposed to be added and linked to a List Details block, so you can only add them to a page with a details block.
So, let's review the block settings first, and then we'll see how it works on a specific example.
In the settings sidebar under the Data tab, you'll see an option to connect to a data source. This is optional, and the comments will work just fine without syncing with a data source. So, we'll review this part a bit later after getting familiar with the block settings.
Comment Settings
Here, you select how many comments appear on the page by default.

Features
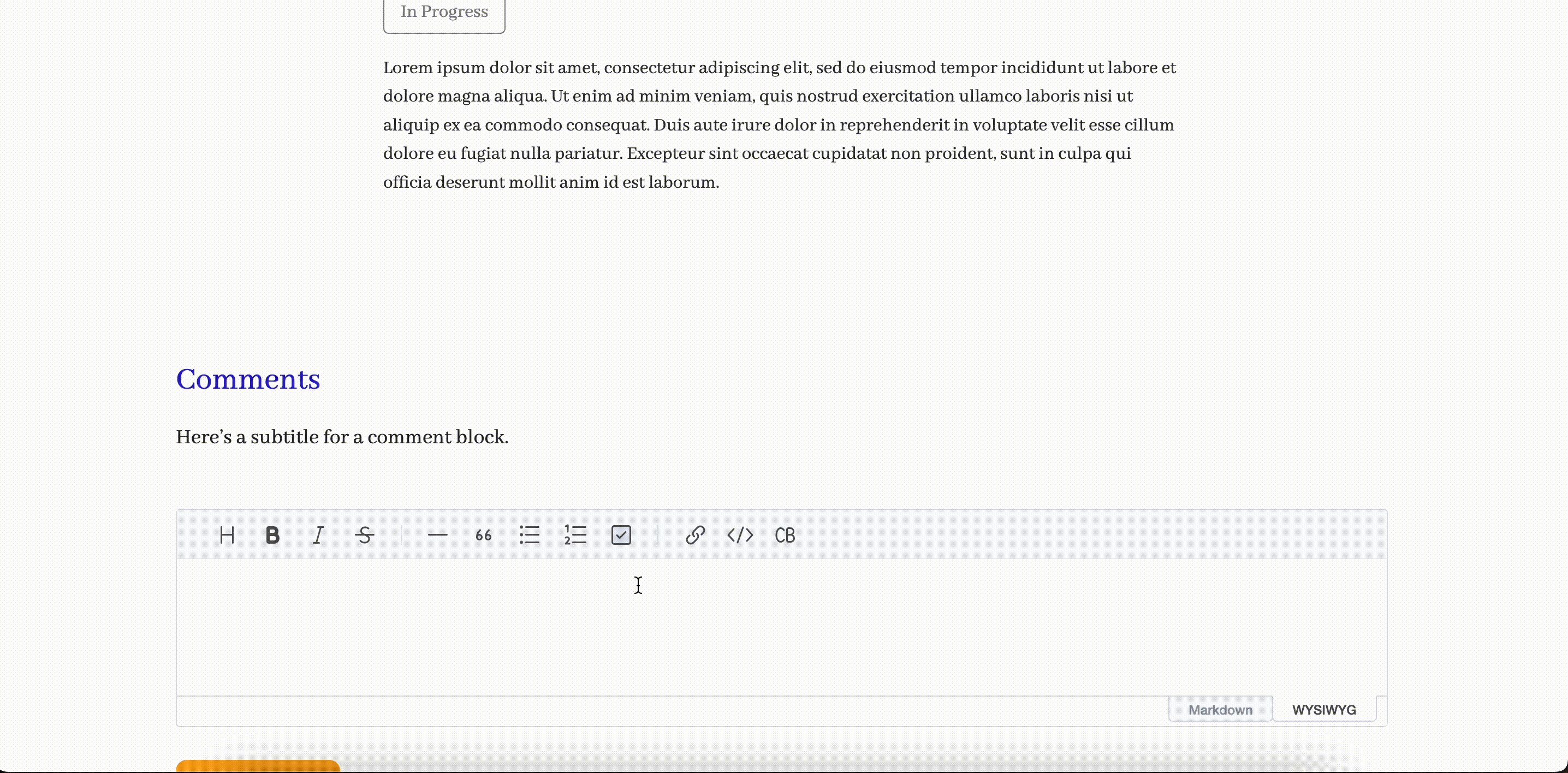
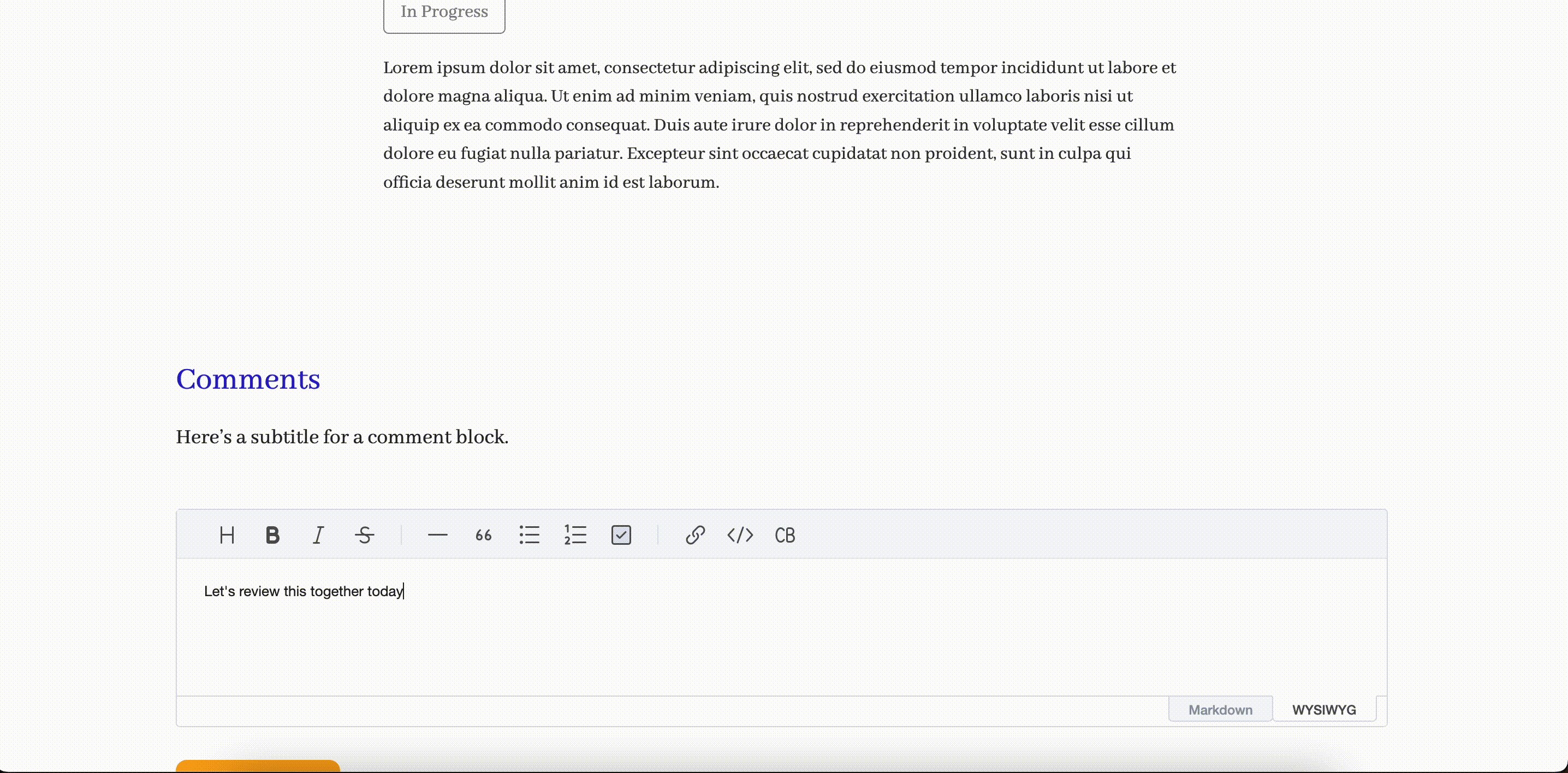
In the Features tab, you can customize the Title and Subtitle of the block as well as apply style and formatting settings to specify how User Profile Image, User Name, Comment, and Date & Time appear.
How the block works (with example)
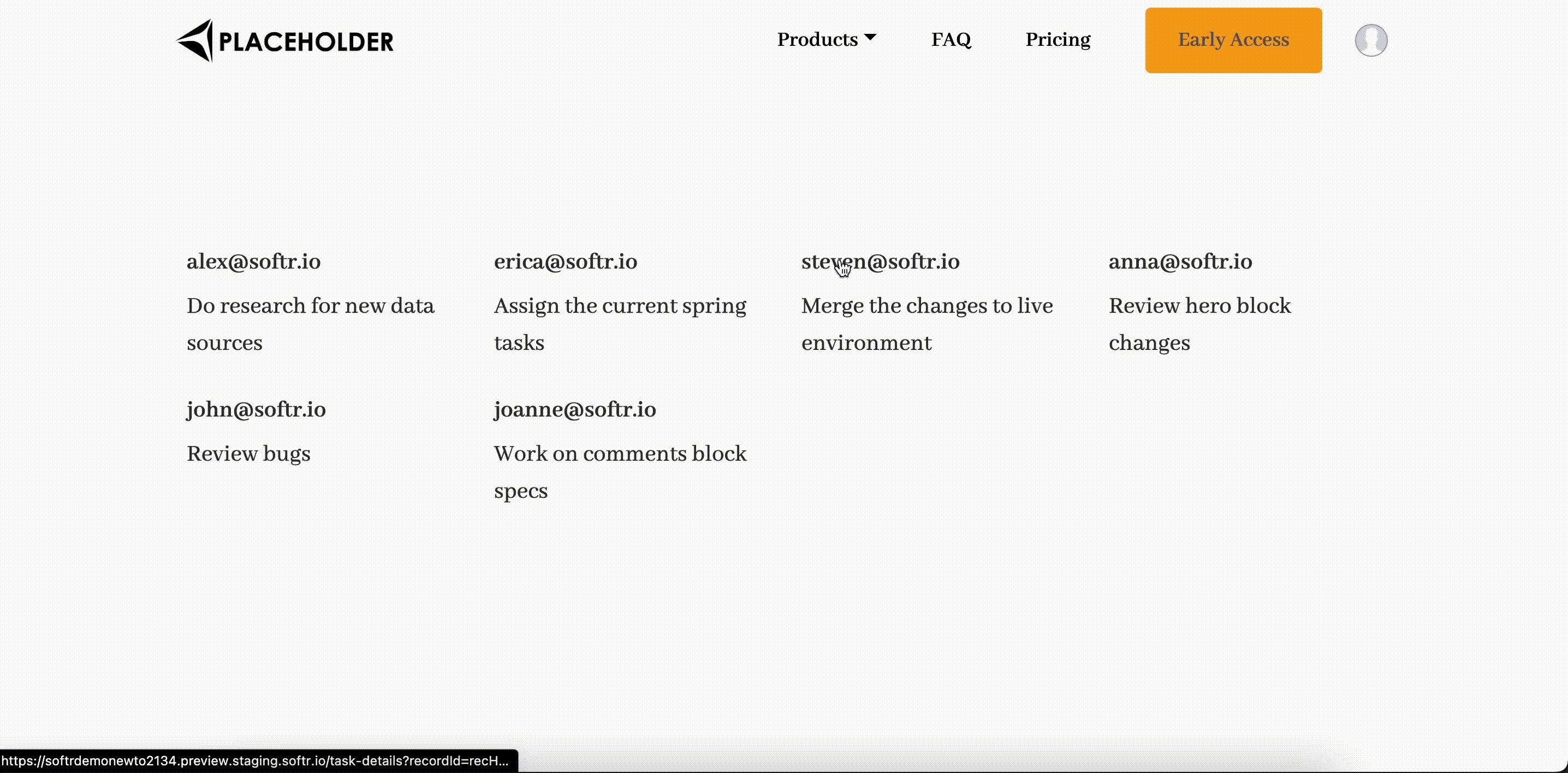
Now that we got familiar with the block settings, let's add one to our Softr app and see how it works. Let's suppose we have a list of tasks for a development team on our Softr app, and we've also connected a page with a List Details block to show task details.
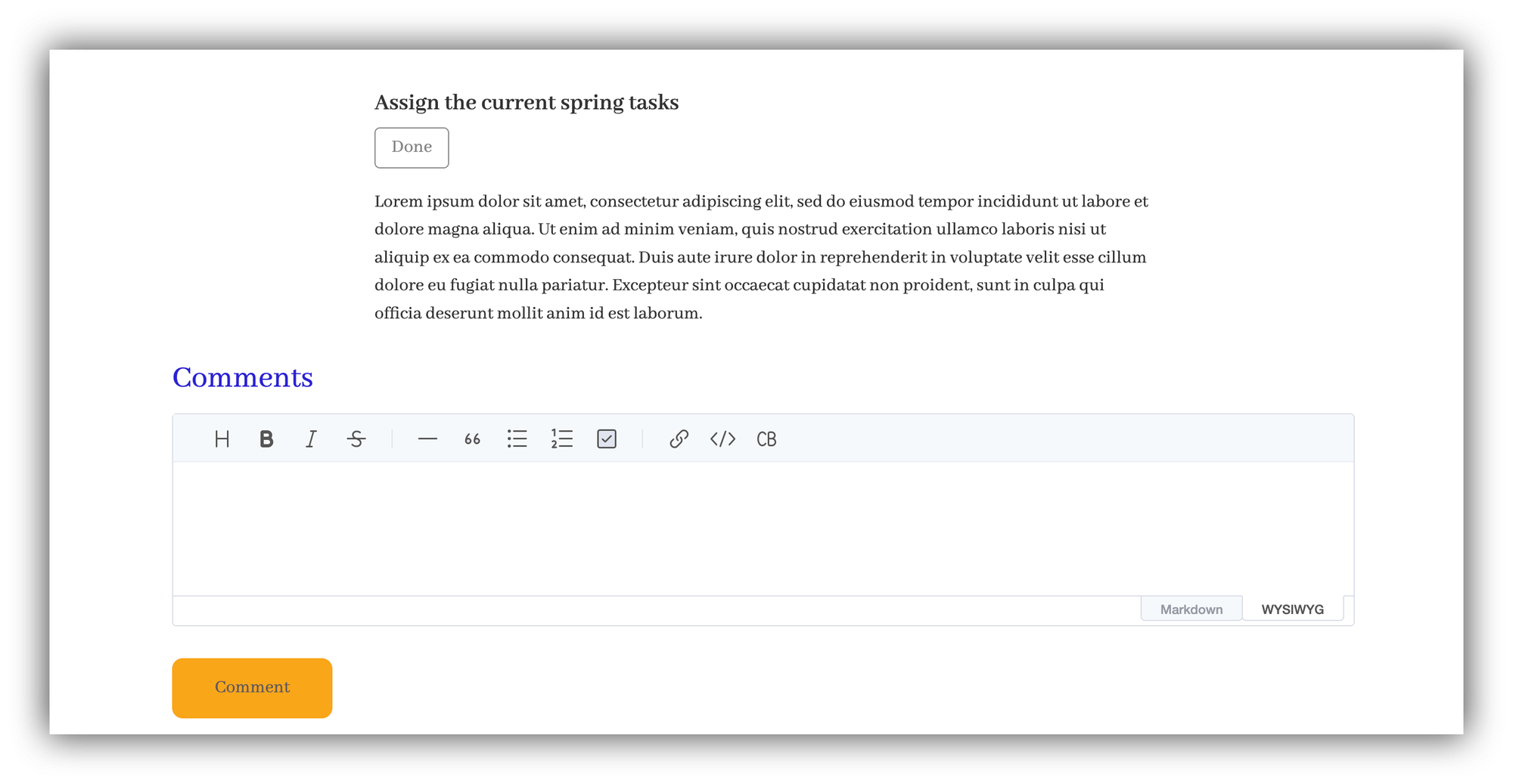
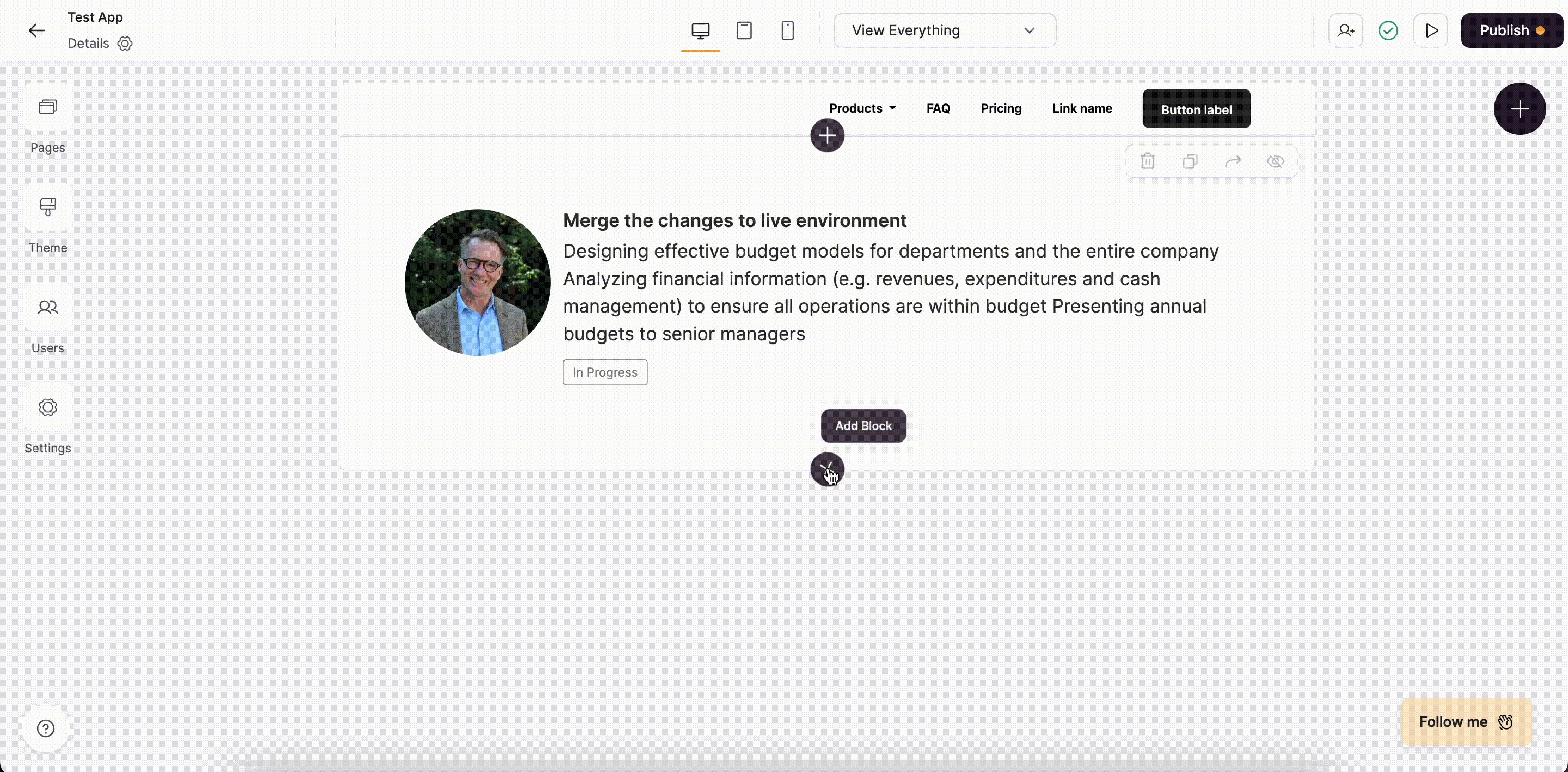
As you can see below, we've added a Comments block below the List Details block with task details. This way, task assignees or other team members can open the task details page and add their comments for that task.

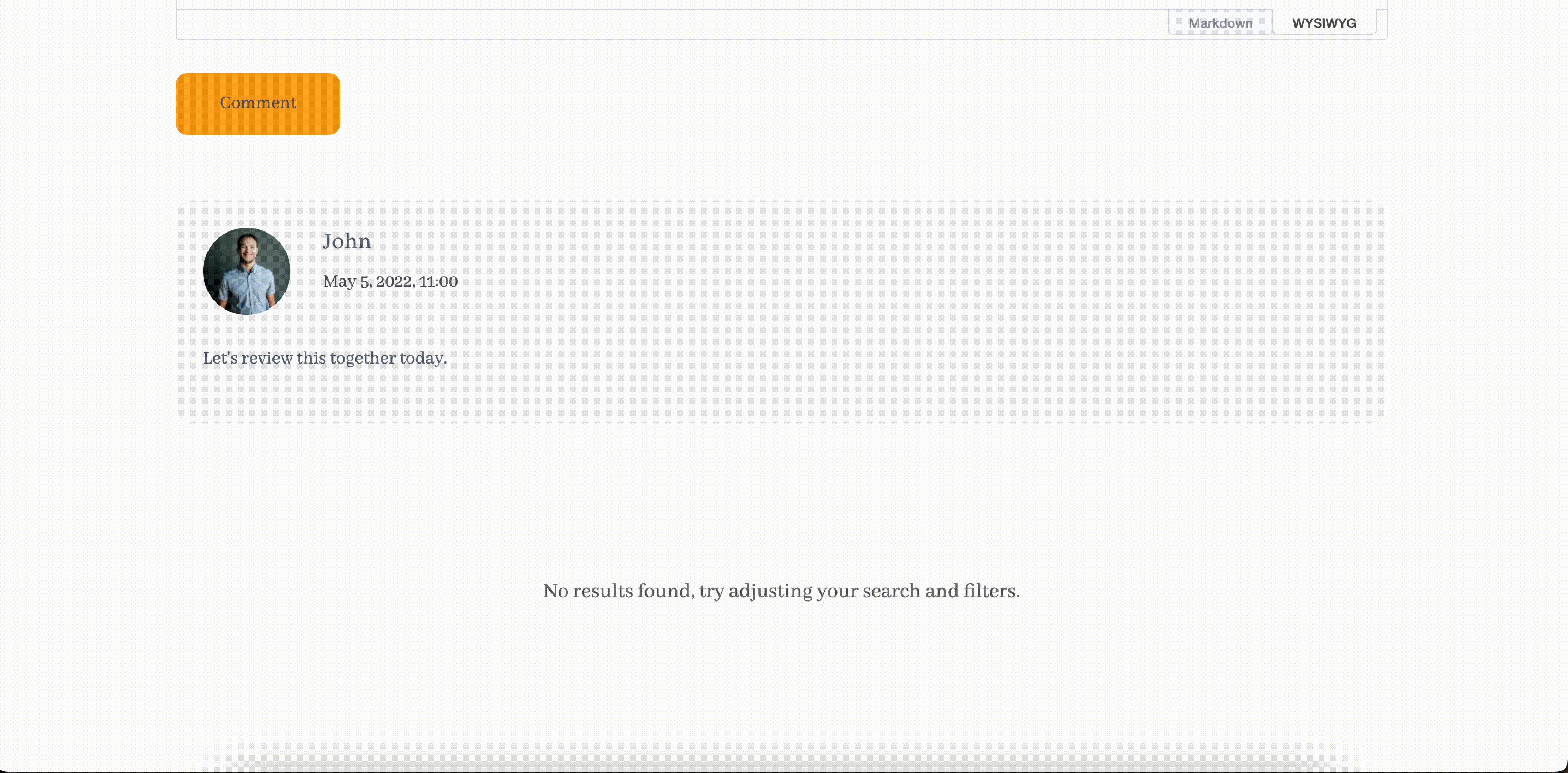
The following GIF shows how a user enters the task page and adds a comment.

Now, let's see how we can connect the Comments block to a data source to store the comments there as well.
Syncing comments with a data source
You can sync comments with your data source of choice. In this example we are going to sync with Airtable, so let’s see how that’s done.

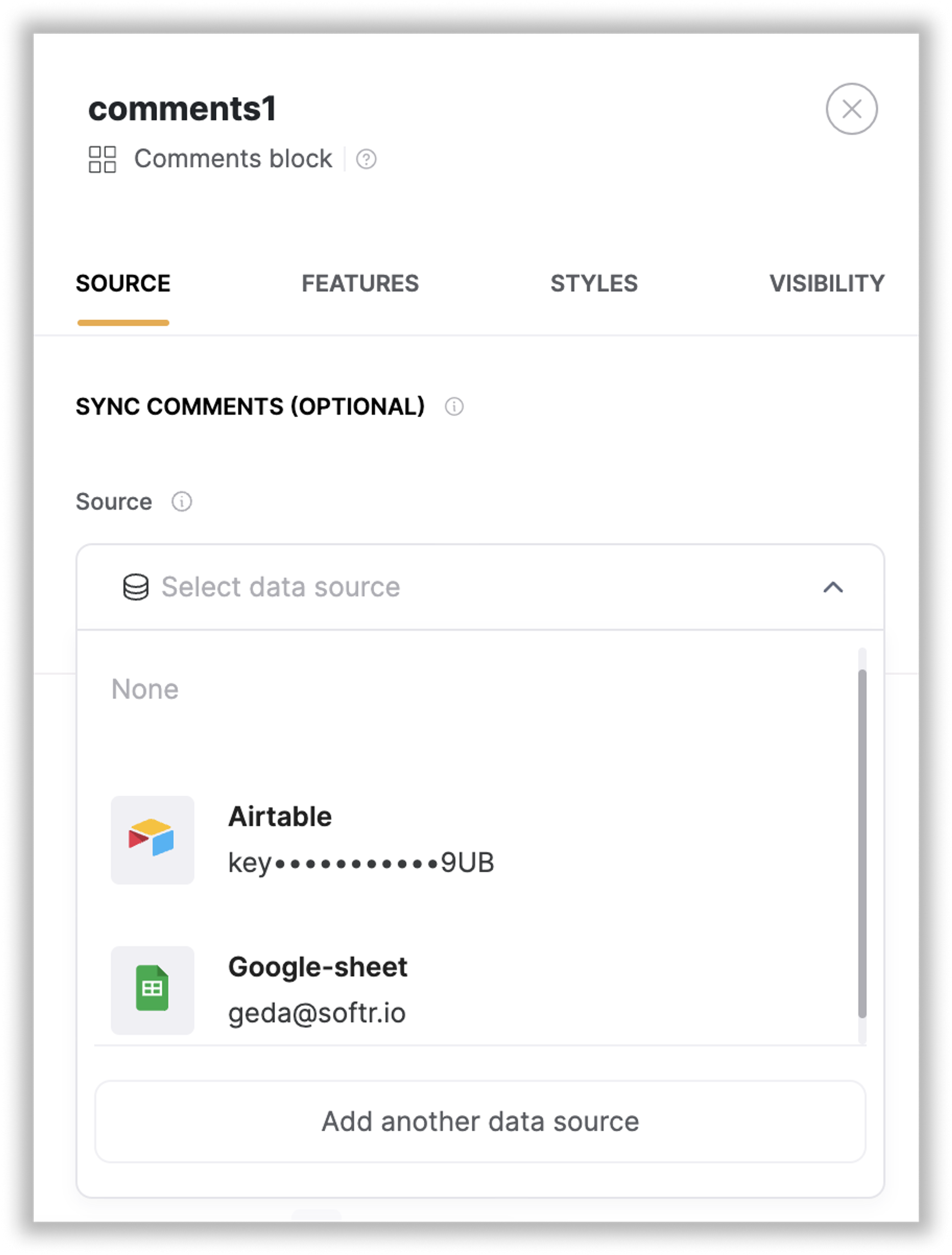
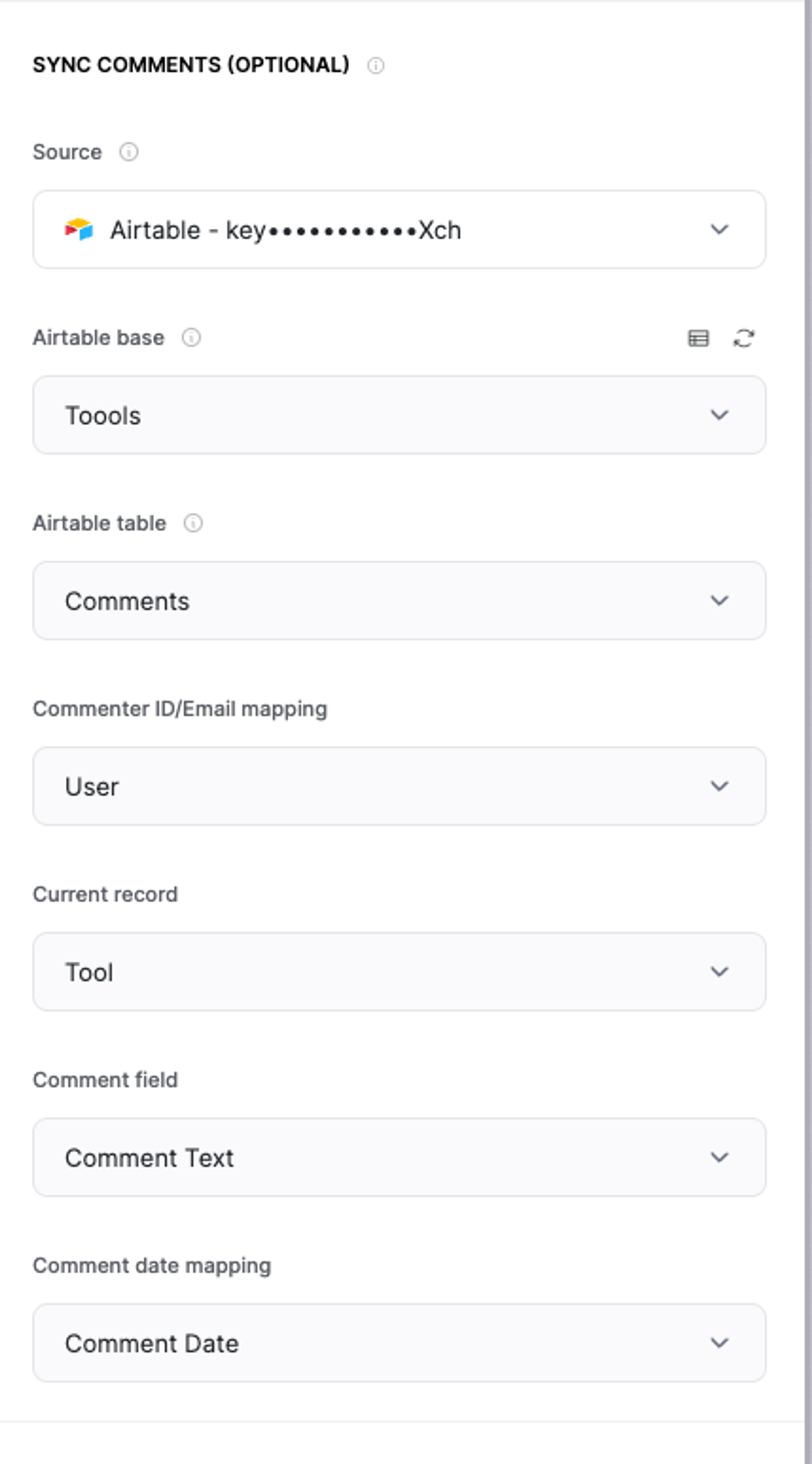
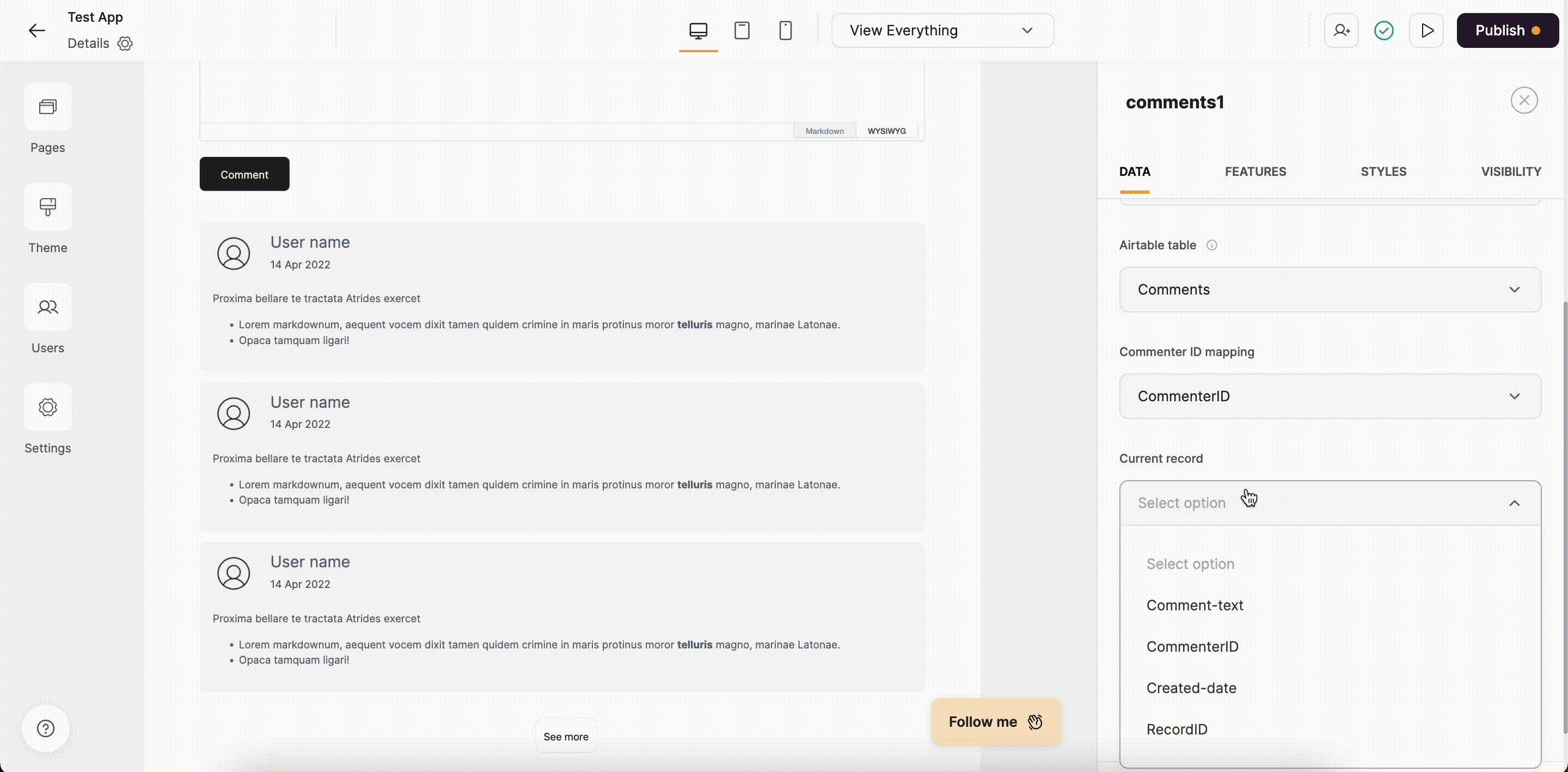
You can select already connected Airtable account or if you haven’t done that yet connect a new one. As soon as you've connected to Airtable, a dropdown will appear to select the base where you want to store your data. After selecting the base, the dropdowns to select the Table and map the fields will appear as well (see below).

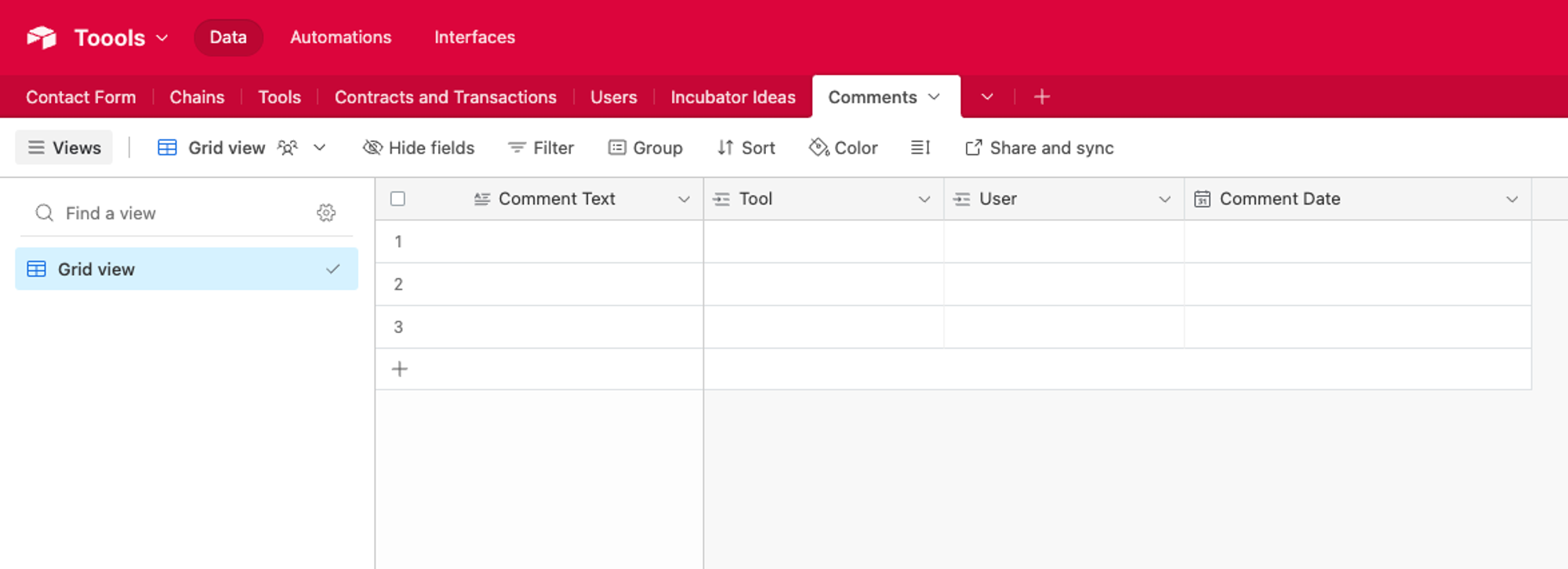
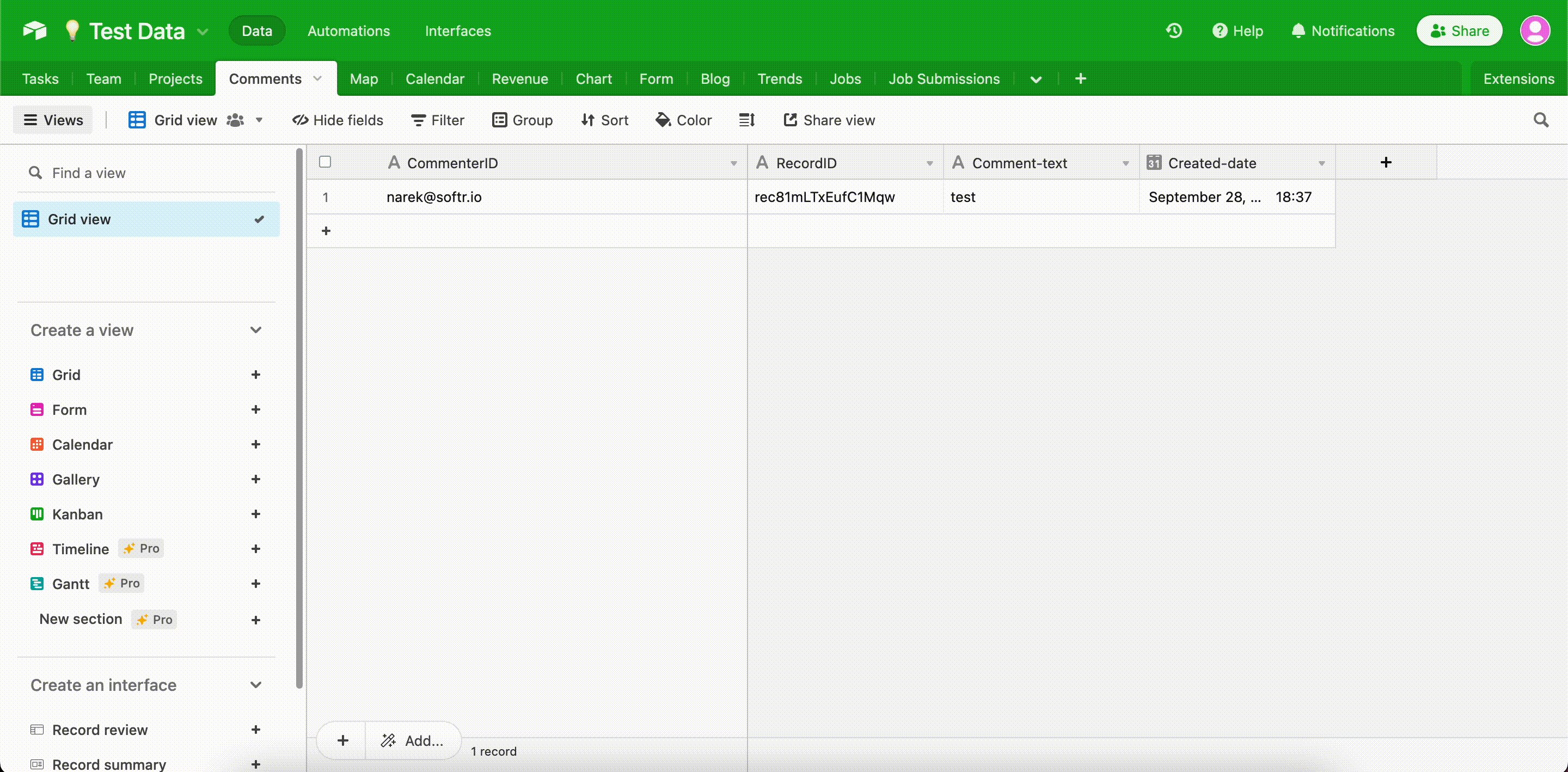
In the following screenshot, you can see the Airtable table we've prepared for storing the comments. The base below has a Long text field to hold the Comment Text, a linked record field to the Tools table to hold the Tool the user is commenting about, a linked record field to the User table to show who is commenting, and a regular Date field to store the date they made the comment.

It has the following fields:
- Comment Text - a Long Text field for storing the comment itself
- Tool - this is a Linked Record field that links to the Tools table to show which Tool a user is commenting about. For you this could be projects, posts, tasks, or anything else.
- User - this is a Linked Record field that links to the Users table to show which user made the comment.
- Comment Date - a Date field for storing the date and time of the comment submission.
Below, you can see how we map the fields and then add a comment on one of our tasks to see how it's stored on Airtable.

Last updated on December 6, 2022